diff --git a/install-render.js b/install-render.js
new file mode 100644
index 0000000..baa60a5
--- /dev/null
+++ b/install-render.js
@@ -0,0 +1,39 @@
+import axios from 'axios'
+
+import VFormRender from '@/components/form-render/index.vue'
+import ContainerItems from '@/components/form-render/container-item/index'
+
+import { installI18n } from '@/utils/i18n'
+import { loadExtension } from '@/extension/extension-loader'
+
+VFormRender.install = function (app) {
+ installI18n(app)
+ loadExtension(app)
+
+ app.use(ContainerItems)
+ app.component(VFormRender.name, VFormRender)
+}
+
+const components = [
+ VFormRender
+]
+
+const install = (app) => {
+ installI18n(app)
+ loadExtension(app)
+
+ app.use(ContainerItems)
+ components.forEach(component => {
+ app.component(component.name, component)
+ })
+}
+
+// if (typeof window !== 'undefined' && window.Vue) { /* script方式引入时主动调用install方法!! */
+// window.axios = axios
+// install(window.Vue);
+// }
+
+export default {
+ install,
+ VFormRender
+}
diff --git a/install.js b/install.js
new file mode 100644
index 0000000..2fd1a4d
--- /dev/null
+++ b/install.js
@@ -0,0 +1,71 @@
+import axios from 'axios'
+
+import VFormDesigner from '@/components/form-designer/index.vue'
+import VFormRender from '@/components/form-render/index.vue'
+
+import Draggable from '@/../lib/vuedraggable/dist/vuedraggable.umd.js'
+import SvgIcon from '@/components/svg-icon' //svg组件
+import 'virtual:svg-icons-register'
+
+import ContainerWidgets from '@/components/form-designer/form-widget/container-widget/index'
+import ContainerItems from '@/components/form-render/container-item/index'
+
+import { addDirective } from '@/utils/directive'
+import { installI18n } from '@/utils/i18n'
+import { loadExtension } from '@/extension/extension-loader'
+
+
+VFormDesigner.install = function (app) {
+ addDirective(app)
+ installI18n(app)
+ loadExtension(app)
+
+ app.use(ContainerWidgets)
+ app.use(ContainerItems)
+
+ app.component('draggable', Draggable)
+ app.component('svg-icon', SvgIcon)
+ app.component(VFormDesigner.name, VFormDesigner)
+}
+
+VFormRender.install = function (app) {
+ installI18n(app)
+ loadExtension(app)
+
+ app.use(ContainerItems)
+
+ app.component('svg-icon', SvgIcon)
+ app.component(VFormRender.name, VFormRender)
+}
+
+const components = [
+ VFormDesigner,
+ VFormRender
+]
+
+const install = (app) => {
+ addDirective(app)
+ installI18n(app)
+ loadExtension(app)
+
+ app.use(ContainerWidgets)
+ app.use(ContainerItems)
+
+ app.component('draggable', Draggable)
+ app.component('svg-icon', SvgIcon)
+
+ components.forEach(component => {
+ app.component(component.name, component)
+ })
+}
+
+// if (typeof window !== 'undefined' && window.Vue) { /* script方式引入时主动调用install方法!! */
+// window.axios = axios
+// install(window.Vue);
+// }
+
+export default {
+ install,
+ VFormDesigner,
+ VFormRender
+}
diff --git a/lib/vuedraggable/LICENSE b/lib/vuedraggable/LICENSE
new file mode 100644
index 0000000..a95b50a
--- /dev/null
+++ b/lib/vuedraggable/LICENSE
@@ -0,0 +1,21 @@
+The MIT License (MIT)
+
+Copyright (c) 2016-2019 David Desmaisons
+
+Permission is hereby granted, free of charge, to any person obtaining a copy
+of this software and associated documentation files (the "Software"), to deal
+in the Software without restriction, including without limitation the rights
+to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
+copies of the Software, and to permit persons to whom the Software is
+furnished to do so, subject to the following conditions:
+
+The above copyright notice and this permission notice shall be included in all
+copies or substantial portions of the Software.
+
+THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
+IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
+FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
+AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
+LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
+OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
+SOFTWARE.
diff --git a/lib/vuedraggable/README.md b/lib/vuedraggable/README.md
new file mode 100644
index 0000000..1efc2b8
--- /dev/null
+++ b/lib/vuedraggable/README.md
@@ -0,0 +1,424 @@
+
+
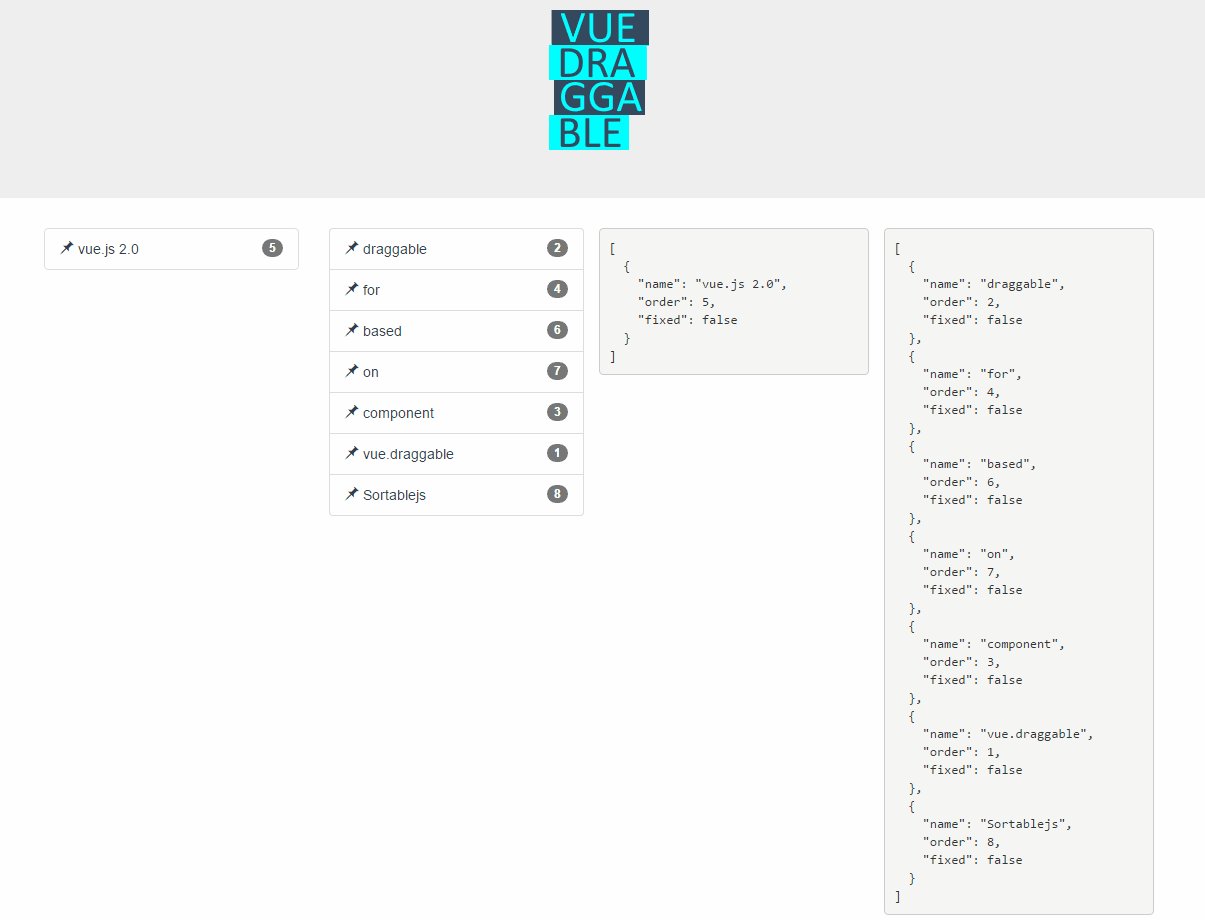
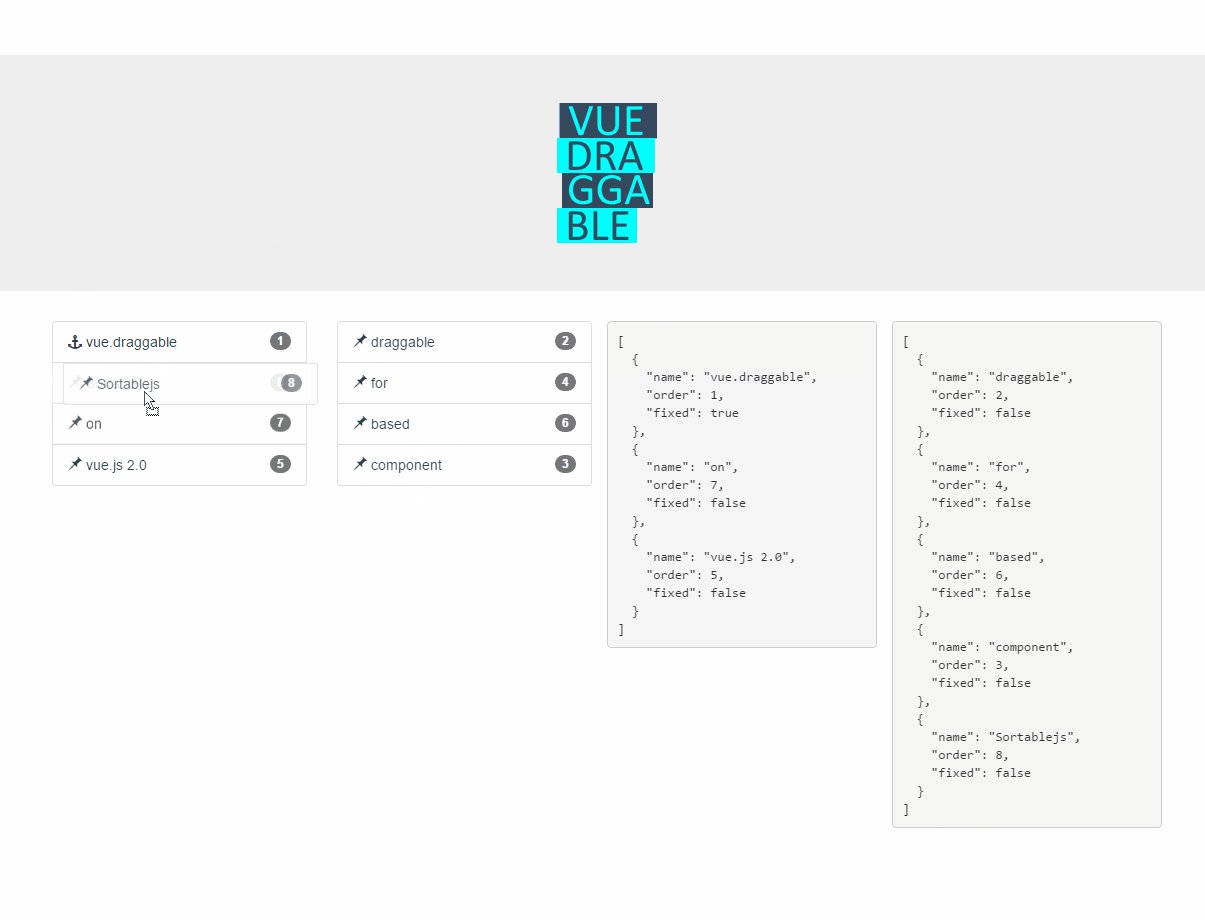
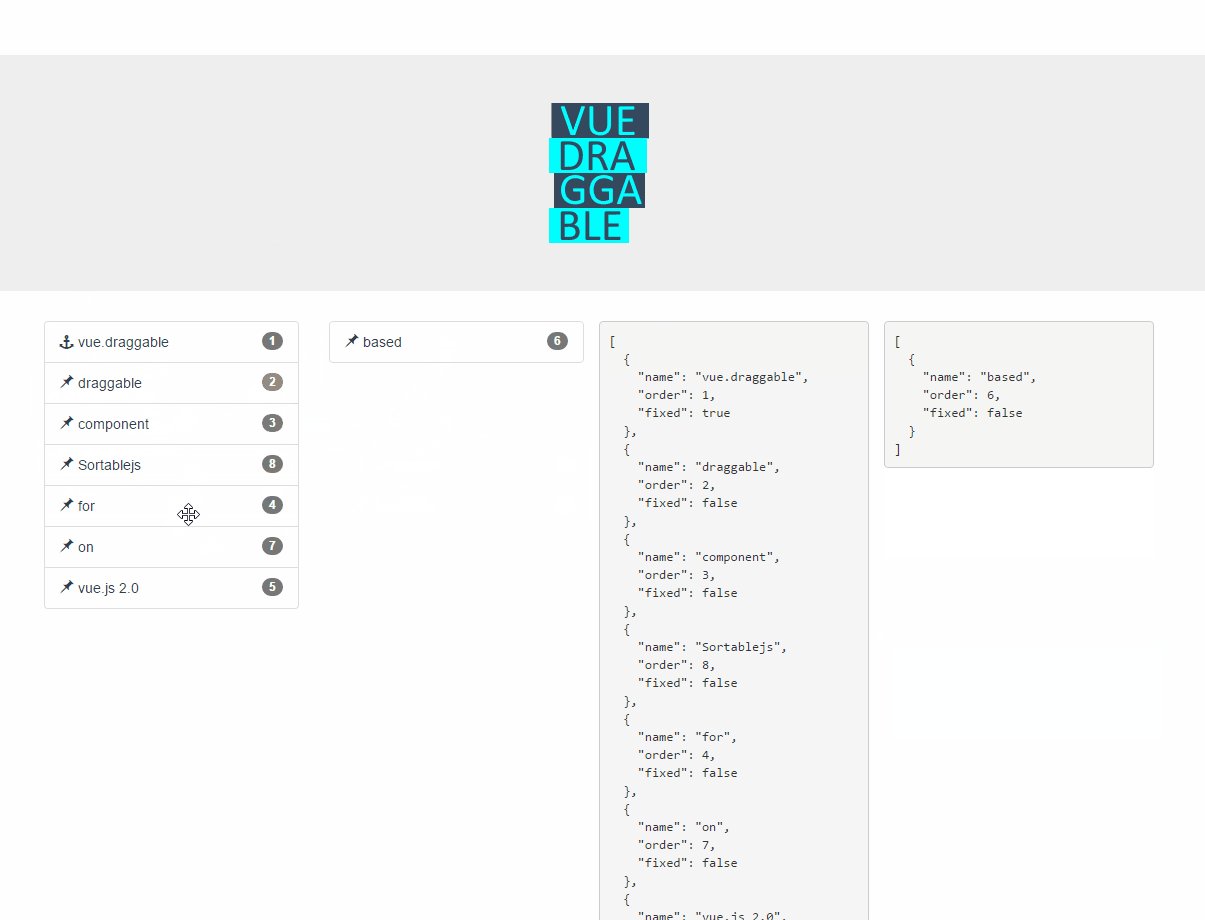
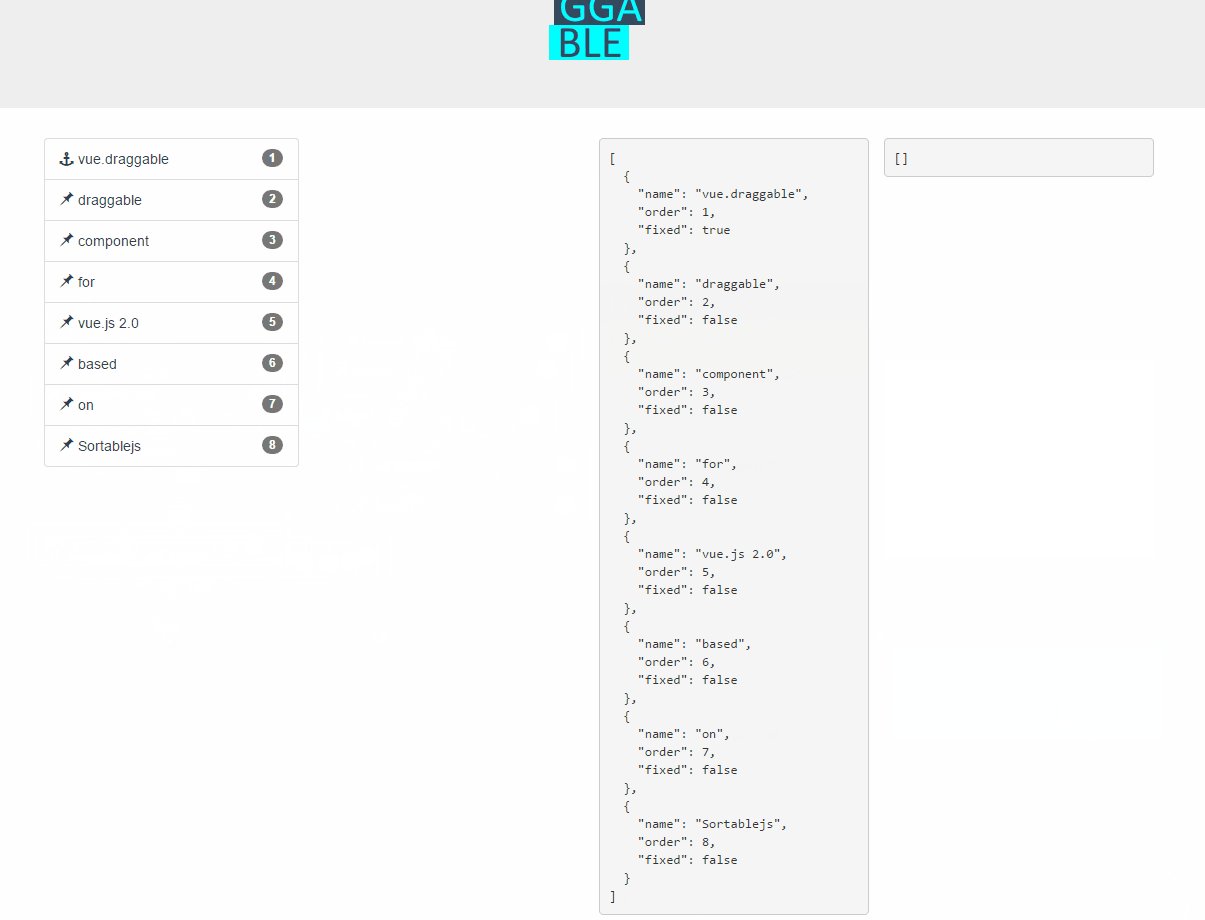
vue.draggable.next
+
+[](https://circleci.com/gh/SortableJS/Vue.Draggable)
+[](https://codecov.io/gh/SortableJS/Vue.Draggable)
+[](https://codebeat.co/projects/github-com-sortablejs-vue-draggable-master)
+[](https://github.com/SortableJS/Vue.Draggable/issues?q=is%3Aopen+is%3Aissue)
+[](https://www.npmjs.com/package/vuedraggable)
+[](https://www.npmjs.com/package/vuedraggable)
+[](https://www.npmjs.com/package/vuedraggable/v/next)
+[](https://github.com/SortableJS/vue.draggable.next/blob/master/LICENSE)
+
+
+Vue component (Vue.js 3.0) allowing drag-and-drop and synchronization with view model array.
+
+For Vue 2 and Vue 1 version check: https://github.com/SortableJS/Vue.Draggable
+
+Based on and offering all features of [Sortable.js](https://github.com/RubaXa/Sortable)
+
+## Demo
+
+
+
+## Live Demos
+
+https://sortablejs.github.io/vue.draggable.next/
+
+## Features
+
+* Full support of [Sortable.js](https://github.com/RubaXa/Sortable) features:
+ * Supports touch devices
+ * Supports drag handles and selectable text
+ * Smart auto-scrolling
+ * Support drag and drop between different lists
+ * No jQuery dependency
+* Keeps in sync HTML and view model list
+* Compatible with Vue.js 3.0 transition-group
+* Cancellation support
+* Events reporting any changes when full control is needed
+* Reuse existing UI library components (such as [vuetify](https://vuetifyjs.com), [element](http://element.eleme.io/), or [vue material](https://vuematerial.io) etc...) and make them draggable using `tag` and `componentData` props
+
+
+## Donate
+
+Find this project useful? You can buy me a :coffee: or a :beer:
+
+[](https://www.paypal.com/cgi-bin/webscr?cmd=_donations&business=GYAEKQZJ4FQT2¤cy_code=USD&source=url)
+
+
+## Installation
+
+### With npm or yarn
+
+```bash
+yarn add vuedraggable@next
+
+npm i -S vuedraggable@next
+```
+
+### with direct link
+```html
+
+
+
+
+
+
+
+```
+
+[cf example section](https://github.com/SortableJS/Vue.Draggable/tree/master/example)
+
+
+## Typical use:
+``` html
+
+
+
{{element.name}}
+
+
+```
+``` js
+ import draggable from 'vuedraggable'
+ ...
+ export default {
+ components: {
+ draggable,
+ },
+ data() {
+ return {
+ drag: false,
+ }
+ },
+ ...
+```
+
+The `item` slot should be used to display items of the list. It receives the element value and the element index as slot-props.
+
+### With `transition-group`:
+``` html
+
+
+
{{element.name}}
+
+
+```
+
+### With footer slot:
+``` html
+
+
+
{{element.name}}
+
+
+
+
+
+```
+### With header slot:
+``` html
+
+
+
{{element.name}}
+
+
+
+
+
+```
+
+### With Vuex:
+
+```html
+
+```
+
+```javascript
+computed: {
+ myList: {
+ get() {
+ return this.$store.state.myList
+ },
+ set(value) {
+ this.$store.commit('updateList', value)
+ }
+ }
+}
+```
+
+### Migrate from vue 2 version:
+
+Breaking changes:
+ 1) Use `item` slot instead of default to display elements
+ 2) Provide a key for items using `itemKey` props
+
+From:
+``` html
+
+
+
{{element.name}}
+
+```
+To:
+``` html
+
+
+
{{element.name}}
+
+
+```
+
+Breaking changes:
+ 3) When using transition, you should now use the `tag` props and `componentData` to create the transition
+
+From
+``` html
+
+
+
+
+ {{element.name}}
+
+
+
+```
+to
+``` html
+
+
+
{{element.name}}
+
+
+```
+
+### Props
+#### modelValue
+Type: `Array`
+Required: `false`
+Default: `null`
+
+Input array to draggable component. Typically same array as referenced by inner element v-for directive.
+This is the preferred way to use Vue.draggable as it is compatible with Vuex.
+It should not be used directly but only though the `v-model` directive:
+```html
+
+```
+
+#### list
+Type: `Array`
+Required: `false`
+Default: `null`
+
+Alternative to the `modelValue` prop, list is an array to be synchronized with drag-and-drop.
+The main difference is that `list` prop is updated by draggable component using splice method, whereas `modelValue` is immutable.
+**Do not use in conjunction with modelValue prop.**
+
+#### itemKey
+Type: `String` or `Function`
+Required: `true`
+
+The property to be used as the element key. Alternatively a function receiving an element of the list and returning its key.
+
+#### All sortable options
+Sortable options can be set directly as vue.draggable props since version 2.19.
+
+This means that all [sortable option](https://github.com/RubaXa/Sortable#options) are valid sortable props with the notable exception of all the method starting by "on" as draggable component expose the same API via events.
+
+kebab-case property are supported: for example `ghost-class` props will be converted to `ghostClass` sortable option.
+
+Example setting handle, sortable and a group option:
+```HTML
+
+
+
+```
+
+#### tag
+Type: `String`
+Default: `'div'`
+
+HTML node type of the element that draggable component create as outer element for the included slot.
+It is also possible to pass the name of vue component as element. In this case, draggable attribute will be passed to the create component.
+See also [componentData](#componentdata) if you need to set props or event to the created component.
+
+#### clone
+Type: `Function`
+Required: `false`
+Default: `(original) => { return original;}`
+
+Function called on the source component to clone element when clone option is true. The unique argument is the viewModel element to be cloned and the returned value is its cloned version.
+By default vue.draggable reuses the viewModel element, so you have to use this hook if you want to clone or deep clone it.
+
+#### move
+Type: `Function`
+Required: `false`
+Default: `null`
+
+If not null this function will be called in a similar way as [Sortable onMove callback](https://github.com/RubaXa/Sortable#move-event-object).
+Returning false will cancel the drag operation.
+
+```javascript
+function onMoveCallback(evt, originalEvent){
+ ...
+ // return false; — for cancel
+}
+```
+evt object has same property as [Sortable onMove event](https://github.com/RubaXa/Sortable#move-event-object), and 3 additional properties:
+ - `draggedContext`: context linked to dragged element
+ - `index`: dragged element index
+ - `element`: dragged element underlying view model element
+ - `futureIndex`: potential index of the dragged element if the drop operation is accepted
+ - `relatedContext`: context linked to current drag operation
+ - `index`: target element index
+ - `element`: target element view model element
+ - `list`: target list
+ - `component`: target VueComponent
+
+HTML:
+```HTML
+
+```
+javascript:
+```javascript
+checkMove: function(evt){
+ return (evt.draggedContext.element.name!=='apple');
+}
+```
+See complete example: [Cancel.html](https://github.com/SortableJS/Vue.Draggable/blob/master/examples/Cancel.html), [cancel.js](https://github.com/SortableJS/Vue.Draggable/blob/master/examples/script/cancel.js)
+
+#### componentData
+Type: `Object`
+Required: `false`
+Default: `null`
+
+This props is used to pass additional information to child component declared by [tag props](#tag).
+Value: an object corresponding to the attributes, props and events we would pass to the component.
+
+Example (using [element UI library](http://element.eleme.io/#/en-US)):
+```HTML
+
+
+
+
{{element.description}}
+
+
+
+```
+```javascript
+methods: {
+ handleChange() {
+ console.log('changed');
+ },
+ inputChanged(value) {
+ this.activeNames = value;
+ },
+ getComponentData() {
+ return {
+ onChange: this.handleChange,
+ onInput: this.inputChanged,
+ wrap: true,
+ value: this.activeNames
+ };
+ }
+ }
+```
+
+### Events
+
+* Support for Sortable events:
+
+ `start`, `add`, `remove`, `update`, `end`, `choose`, `unchoose`, `sort`, `filter`, `clone`
+ Events are called whenever onStart, onAdd, onRemove, onUpdate, onEnd, onChoose, onUnchoose, onSort, onClone are fired by Sortable.js with the same argument.
+ [See here for reference](https://github.com/RubaXa/Sortable#event-object-demo)
+
+ Note that SortableJS OnMove callback is mapped with the [move prop](https://github.com/SortableJS/Vue.Draggable/blob/master/README.md#move)
+
+HTML:
+```HTML
+
+```
+
+* change event
+
+ `change` event is triggered when list prop is not null and the corresponding array is altered due to drag-and-drop operation.
+ This event is called with one argument containing one of the following properties:
+ - `added`: contains information of an element added to the array
+ - `newIndex`: the index of the added element
+ - `element`: the added element
+ - `removed`: contains information of an element removed from to the array
+ - `oldIndex`: the index of the element before remove
+ - `element`: the removed element
+ - `moved`: contains information of an element moved within the array
+ - `newIndex`: the current index of the moved element
+ - `oldIndex`: the old index of the moved element
+ - `element`: the moved element
+
+### Slots
+
+#### item
+The `item` slot is used to display one element of the list. Vue.draggable will iterate the list and call this slot for each element.
+
+Slot props:
+- `element` the element in the list
+- `index` the element index
+
+It is the only required slot.
+
+
+```html
+
+
+
{{index}} - {{element.name}}
+
+
+```
+
+#### Header
+Use the `header` slot to add none-draggable element inside the vuedraggable component.
+Ex:
+
+``` html
+
+
+
{{element.name}}
+
+
+
+
+
+```
+
+#### Footer
+Use the `footer` slot to add none-draggable element inside the vuedraggable component.
+Ex:
+
+``` html
+
+
+