mirror of
https://github.com/vform666/variant-form3-vite.git
synced 2025-12-15 01:49:01 +08:00
配置build生产打包参数,未全部解决。
This commit is contained in:
188
README.md
188
README.md
@@ -1,55 +1,139 @@
|
|||||||
# Variant Form 3 Beta For Vue 3.x
|
# Variant Form 3 For Vue 3.x
|
||||||
#### 一款高效的Vue低代码表单,可视化设计,一键生成源码,享受更多摸鱼时间。
|
#### 一款高效的Vue 3低代码表单,可视化设计,一键生成源码,享受更多摸鱼时间。
|
||||||
|
|
||||||
### 友情链接
|

|
||||||
[Fantastic-admin](https://hooray.gitee.io/fantastic-admin/) —— 一款开箱即用的 Vue 中后台管理系统框架(支持Vue2/Vue3)
|
|
||||||
|
|
||||||
[REBUILD](https://getrebuild.com/) —— 高度可定制化的企业管理系统
|
|
||||||
|
|
||||||
### 功能一览
|
|
||||||
```
|
|
||||||
> 拖拽式可视化表单设计;
|
|
||||||
> 支持PC、Pad、H5三种布局;
|
|
||||||
> 支持运行时动态加载表单;
|
|
||||||
> 支持表单复杂交互控制;
|
|
||||||
> 支持自定义CSS样式;
|
|
||||||
> 支持自定义校验逻辑;
|
|
||||||
> 支持国际化多语言;
|
|
||||||
> 可导出Vue组件、HTML源码;
|
|
||||||
> 可导出Vue的SFC单文件组件;
|
|
||||||
> 支持开发自定义组件;
|
|
||||||
> 支持响应式自适应布局;
|
|
||||||
> 支持VS Code插件;
|
|
||||||
> 更多功能等你探究...;
|
|
||||||
```
|
|
||||||
|
|
||||||
|
|
||||||
### 安装依赖
|
|
||||||
```
|
|
||||||
npm install --registry=https://registry.npm.taobao.org
|
|
||||||
```
|
|
||||||
|
|
||||||
### 开发调试
|
|
||||||
```
|
|
||||||
npm run serve
|
|
||||||
```
|
|
||||||
|
|
||||||
### 生产打包
|
|
||||||
```
|
|
||||||
npm run build
|
|
||||||
```
|
|
||||||
|
|
||||||
### 表单设计器 + 表单渲染器打包
|
|
||||||
```
|
|
||||||
npm run lib
|
|
||||||
```
|
|
||||||
|
|
||||||
### 表单渲染器打包
|
|
||||||
```
|
|
||||||
npm run lib-render
|
|
||||||
```
|
|
||||||
|
|
||||||
### 浏览器兼容性
|
|
||||||
```Chrome(及同内核的浏览器如QQ浏览器、360浏览器等等),Firefox,Safari```
|
|
||||||
|
|
||||||
<br/>
|
<br/>
|
||||||
|
|
||||||
|
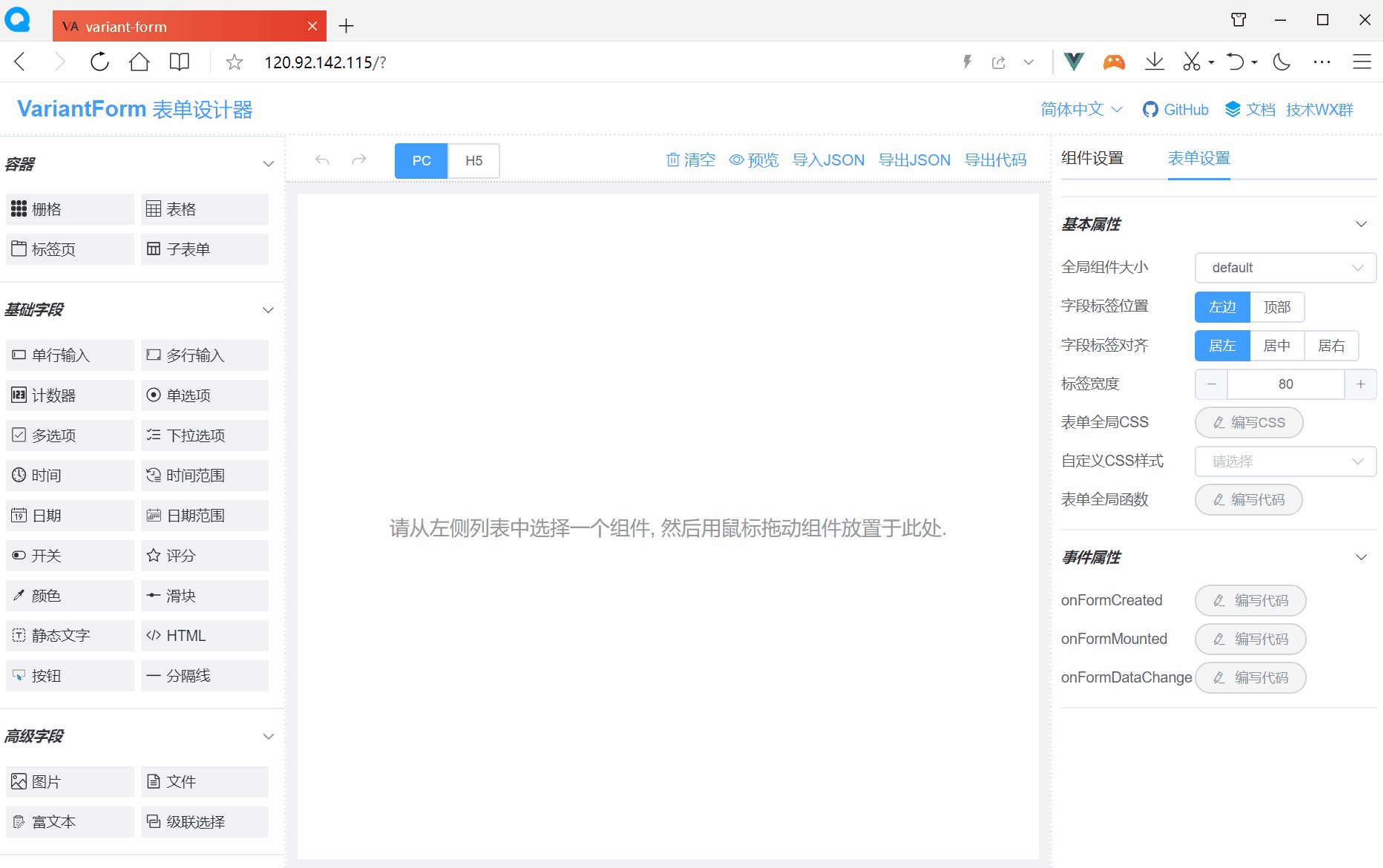
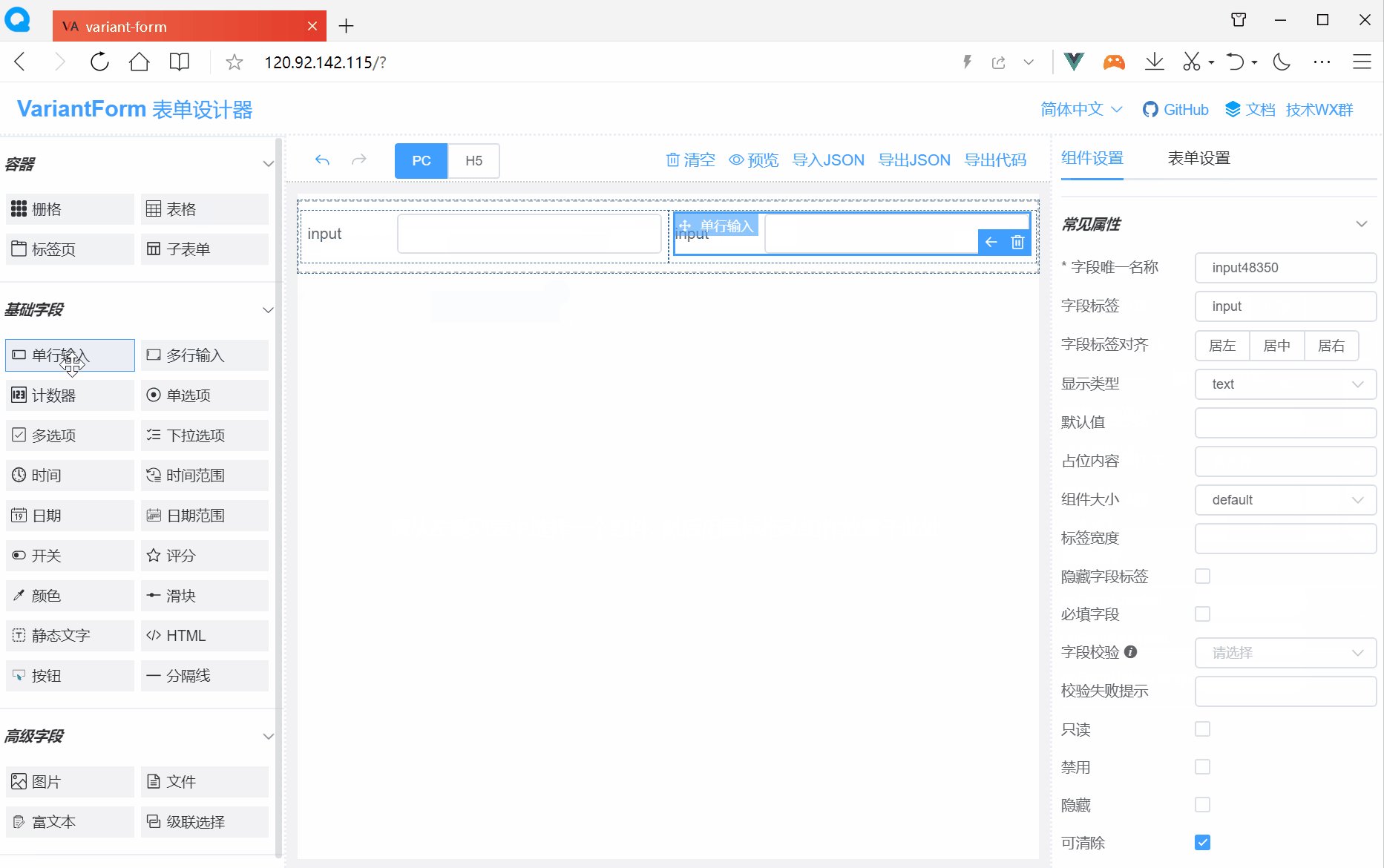
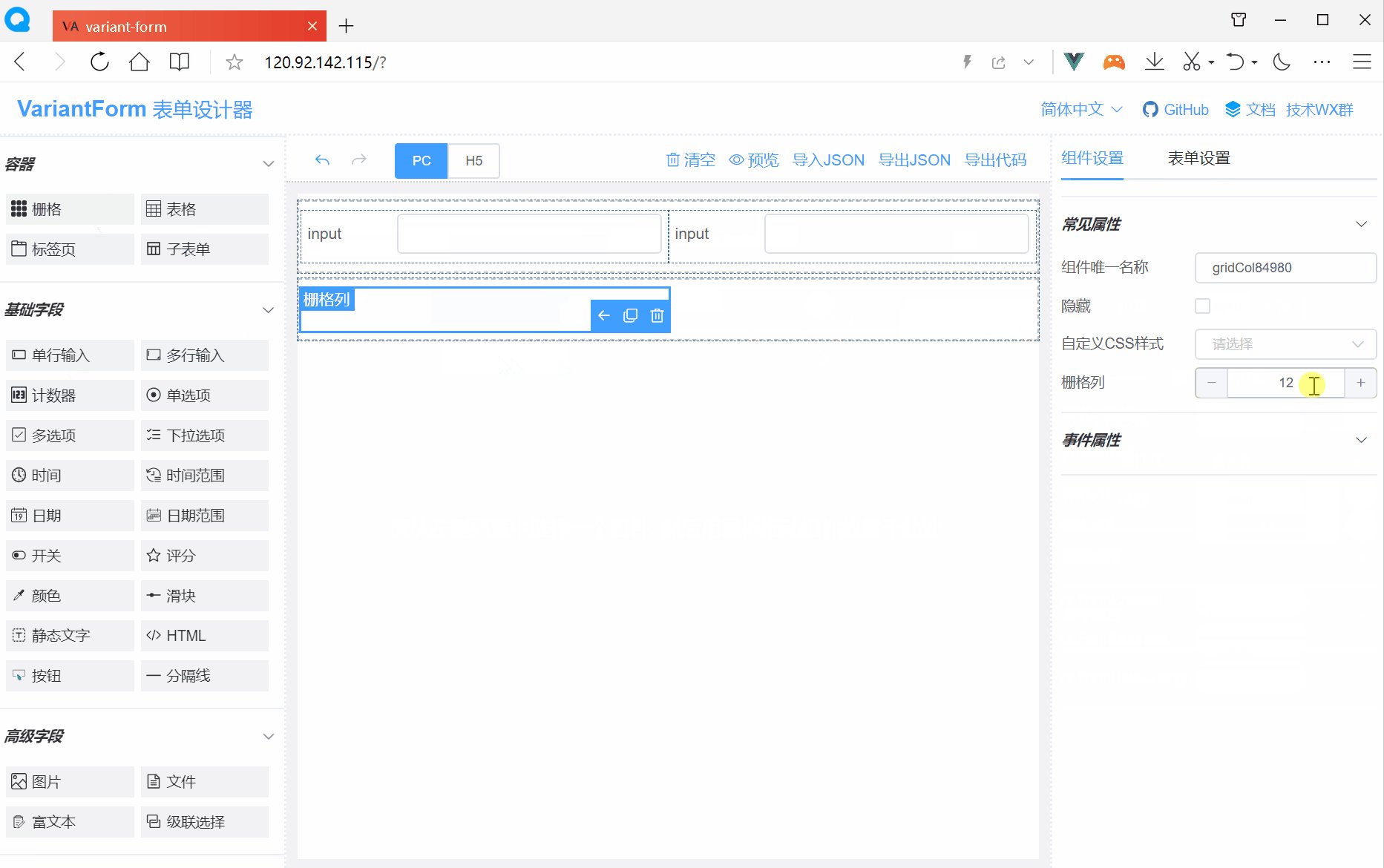
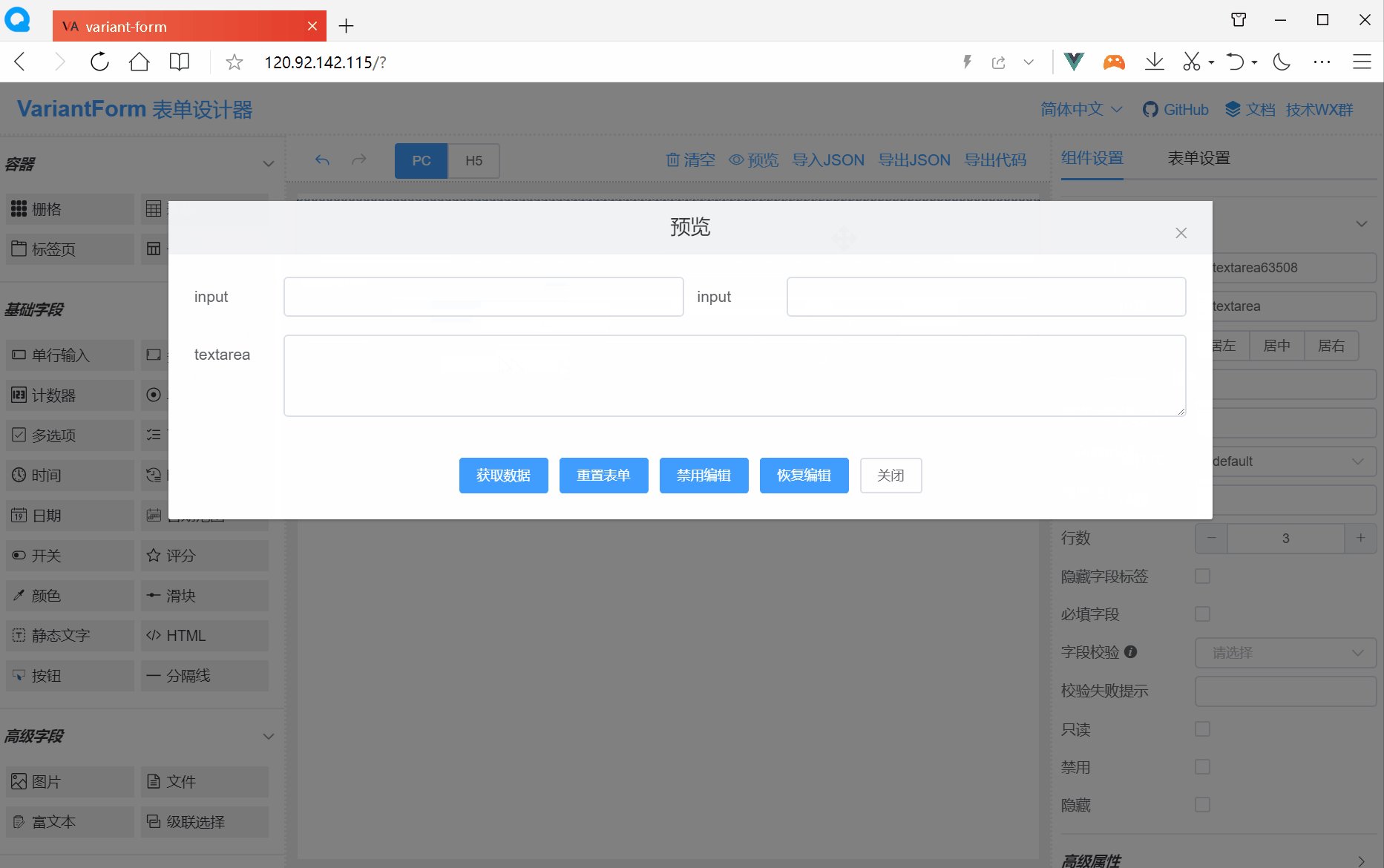
#### 立即体验
|
||||||
|
[在线Demo](http://120.92.142.115/vform3/)
|
||||||
|
|
||||||
|
### 友情链接
|
||||||
|
[Fantastic-admin](https://hooray.gitee.io/fantastic-admin/) —— 一款开箱即用的 Vue 中后台管理系统框架(支持Vue2/Vue3)
|
||||||
|
|
||||||
|
[REBUILD](https://getrebuild.com/) —— 高度可定制化的企业管理系统
|
||||||
|
|
||||||
|
### 功能一览
|
||||||
|
```
|
||||||
|
> 拖拽式可视化表单设计;
|
||||||
|
> 支持PC、Pad、H5三种布局;
|
||||||
|
> 支持运行时动态加载表单;
|
||||||
|
> 支持表单复杂交互控制;
|
||||||
|
> 支持自定义CSS样式;
|
||||||
|
> 支持自定义校验逻辑;
|
||||||
|
> 支持国际化多语言;
|
||||||
|
> 可导出Vue组件、HTML源码;
|
||||||
|
> 可导出Vue的SFC单文件组件;
|
||||||
|
> 支持开发自定义组件;
|
||||||
|
> 支持响应式自适应布局;
|
||||||
|
> 支持VS Code插件;
|
||||||
|
> 更多功能等你探究...;
|
||||||
|
```
|
||||||
|
|
||||||
|
### 浏览器兼容性
|
||||||
|
```Chrome(及同内核的浏览器如QQ浏览器、360浏览器等等),Firefox,Safari```
|
||||||
|
|
||||||
|
<br/>
|
||||||
|
|
||||||
|
### 跟Vue 3.x项目集成
|
||||||
|
|
||||||
|
<br/>
|
||||||
|
|
||||||
|
#### 1. 安装包
|
||||||
|
```bash
|
||||||
|
npm i vform3-builds
|
||||||
|
```
|
||||||
|
或
|
||||||
|
```bash
|
||||||
|
yarn add vform3-builds
|
||||||
|
```
|
||||||
|
|
||||||
|
<br/>
|
||||||
|
|
||||||
|
#### 2. 引入并全局注册VForm 3组件
|
||||||
|
```
|
||||||
|
import { createApp } from 'vue'
|
||||||
|
import App from './App.vue'
|
||||||
|
|
||||||
|
import ElementPlus from 'element-plus' //引入element-plus库
|
||||||
|
import 'element-plus/dist/index.css' //引入element-plus样式
|
||||||
|
|
||||||
|
import VForm3 from 'vform3-builds' //引入VForm 3库
|
||||||
|
import 'vform3-builds/dist/designer.style.css' //引入VForm3样式
|
||||||
|
|
||||||
|
const app = createApp(App)
|
||||||
|
app.use(ElementPlus) //全局注册element-plus
|
||||||
|
app.use(VForm3) //全局注册VForm 3(同时注册了v-form-designer和v-form-render组件)
|
||||||
|
|
||||||
|
app.mount('#app')
|
||||||
|
```
|
||||||
|
|
||||||
|
<br/>
|
||||||
|
|
||||||
|
#### 3. 在Vue 3.x模板中使用表单设计器组件
|
||||||
|
```bash
|
||||||
|
<template>
|
||||||
|
<v-form-designer ref="vfdRef"></v-form-designer>
|
||||||
|
</template>
|
||||||
|
|
||||||
|
<script setup>
|
||||||
|
const vfdRef = ref(null)
|
||||||
|
</script>
|
||||||
|
|
||||||
|
<style lang="scss">
|
||||||
|
body {
|
||||||
|
margin: 0; /* 如果页面出现垂直滚动条,则加入此行CSS以消除之 */
|
||||||
|
}
|
||||||
|
</style>
|
||||||
|
```
|
||||||
|
|
||||||
|
<br/>
|
||||||
|
|
||||||
|
#### 4. 在Vue 3.x模板中使用表单渲染器组件
|
||||||
|
```html
|
||||||
|
<template>
|
||||||
|
<div>
|
||||||
|
<v-form-render :form-json="formJson" :form-data="formData" :option-data="optionData" ref="vFormRef">
|
||||||
|
</v-form-render>
|
||||||
|
<el-button type="primary" @click="submitForm">Submit</el-button>
|
||||||
|
</div>
|
||||||
|
</template>
|
||||||
|
<script>
|
||||||
|
import { ref, reactive } from 'vue'
|
||||||
|
import { ElMessage } from 'element-plus'
|
||||||
|
|
||||||
|
const formJson = reactive({"widgetList":[],"formConfig":{"modelName":"formData","refName":"vForm","rulesName":"rules","labelWidth":80,"labelPosition":"left","size":"","labelAlign":"label-left-align","cssCode":"","customClass":"","functions":"","layoutType":"PC","jsonVersion":3,"onFormCreated":"","onFormMounted":"","onFormDataChange":""}})
|
||||||
|
const formData = reactive({})
|
||||||
|
const optionData = reactive({})
|
||||||
|
const vFormRef = ref(null)
|
||||||
|
|
||||||
|
const submitForm = () => {
|
||||||
|
vFormRef.value.getFormData().then(formData => {
|
||||||
|
// Form Validation OK
|
||||||
|
alert( JSON.stringify(formData) )
|
||||||
|
}).catch(error => {
|
||||||
|
// Form Validation failed
|
||||||
|
ElMessage.error(error)
|
||||||
|
})
|
||||||
|
}
|
||||||
|
</script>
|
||||||
|
```
|
||||||
|
|
||||||
|
<br/>
|
||||||
|
|
||||||
|
### 资源链接
|
||||||
|
<hr>
|
||||||
|
|
||||||
|
文档官网:<a href="https://www.vform666.com/" target="_blank">https://www.vform666.com/</a>
|
||||||
|
|
||||||
|
在线演示:<a href="http://120.92.142.115/vform3/" target="_blank">http://120.92.142.115/vform3/</a>
|
||||||
|
|
||||||
|
Github仓库:<a href="https://github.com/vform666/variant-form3-vite" target="_blank">https://github.com/vform666/variant-form3-vite</a>
|
||||||
|
|
||||||
|
Gitee仓库:<a href="https://gitee.com/vdpadmin/variant-form3-vite" target="_blank">https://gitee.com/vdpadmin/variant-form3-vite</a>
|
||||||
|
|
||||||
|
更新日志:<a href="https://www.vform666.com/pages/changelog/" target="_blank">https://www.vform666.com/pages/changelog/</a>
|
||||||
|
|
||||||
|
技术交流群:微信搜索“vformAdmin”,或者扫如下二维码加群
|
||||||
|
|
||||||
|

|
||||||
|
|||||||
@@ -4,7 +4,7 @@
|
|||||||
<meta charset="UTF-8" />
|
<meta charset="UTF-8" />
|
||||||
<link rel="icon" href="/favicon.ico" />
|
<link rel="icon" href="/favicon.ico" />
|
||||||
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
|
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
|
||||||
<title>Variant Form</title>
|
<title>Variant Form 3</title>
|
||||||
</head>
|
</head>
|
||||||
<body>
|
<body>
|
||||||
<div id="app"></div>
|
<div id="app"></div>
|
||||||
|
|||||||
@@ -30,6 +30,7 @@
|
|||||||
"ace-builds": "^1.4.12",
|
"ace-builds": "^1.4.12",
|
||||||
"babel-eslint": "^10.1.0",
|
"babel-eslint": "^10.1.0",
|
||||||
"mvdir": "^1.0.21",
|
"mvdir": "^1.0.21",
|
||||||
|
"rollup-plugin-external-globals": "^0.6.1",
|
||||||
"rollup-plugin-visualizer": "^5.5.2",
|
"rollup-plugin-visualizer": "^5.5.2",
|
||||||
"sass": "^1.45.0",
|
"sass": "^1.45.0",
|
||||||
"vite": "^2.7.2",
|
"vite": "^2.7.2",
|
||||||
|
|||||||
@@ -78,11 +78,6 @@
|
|||||||
|
|
||||||
//编辑时同步数据
|
//编辑时同步数据
|
||||||
this.aceEditor.getSession().on('change',(ev)=>{
|
this.aceEditor.getSession().on('change',(ev)=>{
|
||||||
/*
|
|
||||||
//this.$emit('update:value', this.aceEditor.getValue()) // 触发更新事件, 实现.sync双向绑定!!
|
|
||||||
this.$emit('input', this.aceEditor.getValue())
|
|
||||||
*/
|
|
||||||
|
|
||||||
this.$emit('update:modelValue', this.aceEditor.getValue())
|
this.$emit('update:modelValue', this.aceEditor.getValue())
|
||||||
})
|
})
|
||||||
},
|
},
|
||||||
|
|||||||
@@ -817,12 +817,10 @@ export function createDesigner(vueInstance) {
|
|||||||
},
|
},
|
||||||
|
|
||||||
emitEvent(evtName, evtData) { //用于兄弟组件发射事件
|
emitEvent(evtName, evtData) { //用于兄弟组件发射事件
|
||||||
//this.vueInstance.$emit(evtName, evtData)
|
|
||||||
eventBus.$emit(evtName, evtData)
|
eventBus.$emit(evtName, evtData)
|
||||||
},
|
},
|
||||||
|
|
||||||
handleEvent(evtName, callback) { //用于兄弟组件接收事件
|
handleEvent(evtName, callback) { //用于兄弟组件接收事件
|
||||||
//this.vueInstance.$on(evtName, (data) => callback(data))
|
|
||||||
eventBus.$on(evtName, (data) => callback(data))
|
eventBus.$on(evtName, (data) => callback(data))
|
||||||
},
|
},
|
||||||
|
|
||||||
|
|||||||
@@ -226,12 +226,10 @@
|
|||||||
},
|
},
|
||||||
|
|
||||||
mergeLeftCol() {
|
mergeLeftCol() {
|
||||||
//this.designer.mergeTableColumn(this.colArray, this.colIndex, true)
|
|
||||||
this.designer.mergeTableCol(this.rowArray, this.colArray, this.rowIndex, this.colIndex, true, this.widget)
|
this.designer.mergeTableCol(this.rowArray, this.colArray, this.rowIndex, this.colIndex, true, this.widget)
|
||||||
},
|
},
|
||||||
|
|
||||||
mergeRightCol() {
|
mergeRightCol() {
|
||||||
//this.designer.mergeTableColumn(this.colArray, this.colIndex, false)
|
|
||||||
this.designer.mergeTableCol(this.rowArray, this.colArray, this.rowIndex, this.colIndex, false, this.widget)
|
this.designer.mergeTableCol(this.rowArray, this.colArray, this.rowIndex, this.colIndex, false, this.widget)
|
||||||
},
|
},
|
||||||
|
|
||||||
|
|||||||
@@ -88,12 +88,6 @@ export default {
|
|||||||
},
|
},
|
||||||
|
|
||||||
initEventHandler() {
|
initEventHandler() {
|
||||||
// eventBus.$on('setFormData', (newFormData) => {
|
|
||||||
// console.log('formModel of globalModel----------', this.globalModel.formModel)
|
|
||||||
// if (!this.subFormItemFlag) {
|
|
||||||
// this.setValue(newFormData[this.field.options.name])
|
|
||||||
// }
|
|
||||||
// })
|
|
||||||
this.on$('setFormData', (newFormData) => {
|
this.on$('setFormData', (newFormData) => {
|
||||||
console.log('formModel of globalModel----------', this.globalModel.formModel)
|
console.log('formModel of globalModel----------', this.globalModel.formModel)
|
||||||
if (!this.subFormItemFlag) {
|
if (!this.subFormItemFlag) {
|
||||||
@@ -101,14 +95,6 @@ export default {
|
|||||||
}
|
}
|
||||||
})
|
})
|
||||||
|
|
||||||
// eventBus.$on('field-value-changed', (values) => {
|
|
||||||
// if (!!this.subFormItemFlag) {
|
|
||||||
// let subFormData = this.formModel[this.subFormName]
|
|
||||||
// this.handleOnChangeForSubForm(values[0], values[1], subFormData, this.subFormRowId)
|
|
||||||
// } else {
|
|
||||||
// this.handleOnChange(values[0], values[1])
|
|
||||||
// }
|
|
||||||
// })
|
|
||||||
this.on$('field-value-changed', (values) => {
|
this.on$('field-value-changed', (values) => {
|
||||||
if (!!this.subFormItemFlag) {
|
if (!!this.subFormItemFlag) {
|
||||||
let subFormData = this.formModel[this.subFormName]
|
let subFormData = this.formModel[this.subFormName]
|
||||||
@@ -118,12 +104,6 @@ export default {
|
|||||||
}
|
}
|
||||||
})
|
})
|
||||||
|
|
||||||
/* 监听重新加载选项事件 */
|
|
||||||
// eventBus.$on('reloadOptionItems', (widgetNames) => {
|
|
||||||
// if ((widgetNames.length === 0) || (widgetNames.indexOf(this.field.options.name) > -1)) {
|
|
||||||
// this.initOptionItems(true)
|
|
||||||
// }
|
|
||||||
// })
|
|
||||||
this.on$('reloadOptionItems', (widgetNames) => {
|
this.on$('reloadOptionItems', (widgetNames) => {
|
||||||
if ((widgetNames.length === 0) || (widgetNames.indexOf(this.field.options.name) > -1)) {
|
if ((widgetNames.length === 0) || (widgetNames.indexOf(this.field.options.name) > -1)) {
|
||||||
this.initOptionItems(true)
|
this.initOptionItems(true)
|
||||||
@@ -308,15 +288,11 @@ export default {
|
|||||||
//--------------------- 事件处理 begin ------------------//
|
//--------------------- 事件处理 begin ------------------//
|
||||||
|
|
||||||
emitFieldDataChange(newValue, oldValue) {
|
emitFieldDataChange(newValue, oldValue) {
|
||||||
//this.$emit('field-value-changed', [newValue, oldValue])
|
|
||||||
//eventBus.$emit('field-value-changed', [newValue, oldValue]) //此处应该加事件触发组件判断,非本组件(其他组件)触发的事件应该跳过,否则会出现事件无限循环!!
|
|
||||||
|
|
||||||
this.emit$('field-value-changed', [newValue, oldValue])
|
this.emit$('field-value-changed', [newValue, oldValue])
|
||||||
|
|
||||||
// /* 必须用dispatch向指定父组件派发消息!! */
|
/* 必须用dispatch向指定父组件派发消息!! */
|
||||||
this.dispatch('VFormRender', 'fieldChange',
|
this.dispatch('VFormRender', 'fieldChange',
|
||||||
[this.field.options.name, newValue, oldValue, this.subFormName, this.subFormRowIndex])
|
[this.field.options.name, newValue, oldValue, this.subFormName, this.subFormRowIndex])
|
||||||
// eventBus.$emit('fieldChange', [this.field.options.name, newValue, oldValue, this.subFormName, this.subFormRowIndex])
|
|
||||||
},
|
},
|
||||||
|
|
||||||
syncUpdateFormModel(value) {
|
syncUpdateFormModel(value) {
|
||||||
@@ -559,12 +535,10 @@ export default {
|
|||||||
},
|
},
|
||||||
|
|
||||||
setUploadHeader(name, value) {
|
setUploadHeader(name, value) {
|
||||||
//this.$set(this.uploadHeaders, name, value)
|
|
||||||
this.uploadHeaders[name] = value
|
this.uploadHeaders[name] = value
|
||||||
},
|
},
|
||||||
|
|
||||||
setUploadData(name, value) {
|
setUploadData(name, value) {
|
||||||
//this.$set(this.uploadData, name, value)
|
|
||||||
this.uploadData[name] = value
|
this.uploadData[name] = value
|
||||||
},
|
},
|
||||||
|
|
||||||
|
|||||||
@@ -192,7 +192,6 @@
|
|||||||
return
|
return
|
||||||
}
|
}
|
||||||
|
|
||||||
//eventBus.$on('setFormData', (newFormData) => {
|
|
||||||
this.on$('setFormData', (newFormData) => {
|
this.on$('setFormData', (newFormData) => {
|
||||||
this.initRowIdData(false)
|
this.initRowIdData(false)
|
||||||
this.initFieldSchemaData()
|
this.initFieldSchemaData()
|
||||||
|
|||||||
@@ -221,15 +221,12 @@
|
|||||||
}
|
}
|
||||||
})
|
})
|
||||||
|
|
||||||
//this.$set(this.formDataModel, subFormName, [subFormDataRow]) //
|
|
||||||
this.formDataModel[subFormName] = [subFormDataRow]
|
this.formDataModel[subFormName] = [subFormDataRow]
|
||||||
} else {
|
} else {
|
||||||
//this.$set(this.formDataModel, subFormName, []) //
|
|
||||||
this.formDataModel[subFormName] = []
|
this.formDataModel[subFormName] = []
|
||||||
}
|
}
|
||||||
} else {
|
} else {
|
||||||
let initialValue = this.formData[subFormName]
|
let initialValue = this.formData[subFormName]
|
||||||
//this.$set(this.formDataModel, subFormName, deepClone(initialValue))
|
|
||||||
this.formDataModel[subFormName] = deepClone(initialValue)
|
this.formDataModel[subFormName] = deepClone(initialValue)
|
||||||
}
|
}
|
||||||
} else if ((wItem.type === 'grid-col') || (wItem.type === 'table-cell')) {
|
} else if ((wItem.type === 'grid-col') || (wItem.type === 'table-cell')) {
|
||||||
@@ -247,21 +244,16 @@
|
|||||||
}
|
}
|
||||||
} else if (!!wItem.formItemFlag) {
|
} else if (!!wItem.formItemFlag) {
|
||||||
if (!this.formData.hasOwnProperty(wItem.options.name)) {
|
if (!this.formData.hasOwnProperty(wItem.options.name)) {
|
||||||
//this.formDataModel[wItem.options.name] = '' //这种写法不支持对象属性响应式更新,必须用$set方法!!
|
|
||||||
//this.$set(this.formDataModel, wItem.options.name, wItem.options.defaultValue) //设置字段默认值
|
|
||||||
this.formDataModel[wItem.options.name] = wItem.options.defaultValue
|
this.formDataModel[wItem.options.name] = wItem.options.defaultValue
|
||||||
} else {
|
} else {
|
||||||
let initialValue = this.formData[wItem.options.name]
|
let initialValue = this.formData[wItem.options.name]
|
||||||
//this.$set(this.formDataModel, wItem.options.name, deepClone(initialValue))
|
|
||||||
this.formDataModel[wItem.options.name] = deepClone(initialValue)
|
this.formDataModel[wItem.options.name] = deepClone(initialValue)
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
},
|
},
|
||||||
|
|
||||||
addFieldChangeEventHandler() {
|
addFieldChangeEventHandler() {
|
||||||
//eventBus.$off('fieldChange') //移除原有事件监听
|
|
||||||
this.off$('fieldChange') //移除原有事件监听
|
this.off$('fieldChange') //移除原有事件监听
|
||||||
//eventBus.$on('fieldChange', (fieldName, newValue, oldValue, subFormName, subFormRowIndex) => {
|
|
||||||
this.on$('fieldChange', (fieldName, newValue, oldValue, subFormName, subFormRowIndex) => {
|
this.on$('fieldChange', (fieldName, newValue, oldValue, subFormName, subFormRowIndex) => {
|
||||||
this.handleFieldDataChange(fieldName, newValue, oldValue, subFormName, subFormRowIndex)
|
this.handleFieldDataChange(fieldName, newValue, oldValue, subFormName, subFormRowIndex)
|
||||||
this.$emit('formChange', fieldName, newValue, oldValue, this.formDataModel, subFormName, subFormRowIndex)
|
this.$emit('formChange', fieldName, newValue, oldValue, this.formDataModel, subFormName, subFormRowIndex)
|
||||||
@@ -269,9 +261,7 @@
|
|||||||
},
|
},
|
||||||
|
|
||||||
addFieldValidateEventHandler() {
|
addFieldValidateEventHandler() {
|
||||||
//eventBus.$off('fieldValidation') //移除原有事件监听
|
|
||||||
this.off$('fieldValidation') //移除原有事件监听
|
this.off$('fieldValidation') //移除原有事件监听
|
||||||
//eventBus.$on('fieldValidation', (fieldName) => {
|
|
||||||
this.on$('fieldValidation', (fieldName) => {
|
this.on$('fieldValidation', (fieldName) => {
|
||||||
this.$refs.renderForm.validateField(fieldName)
|
this.$refs.renderForm.validateField(fieldName)
|
||||||
})
|
})
|
||||||
@@ -366,10 +356,8 @@
|
|||||||
this.clearFormDataModel() //上行代码有问题,会导致表单校验失败,故保留原对象引用只清空对象属性!!
|
this.clearFormDataModel() //上行代码有问题,会导致表单校验失败,故保留原对象引用只清空对象属性!!
|
||||||
this.buildFormModel(newFormJsonObj.widgetList)
|
this.buildFormModel(newFormJsonObj.widgetList)
|
||||||
|
|
||||||
//this.$set(this.formJsonObj, 'formConfig', newFormJsonObj.formConfig)
|
|
||||||
this.formJsonObj['formConfig'] = newFormJsonObj.formConfig
|
this.formJsonObj['formConfig'] = newFormJsonObj.formConfig
|
||||||
this._provided.formConfig = newFormJsonObj.formConfig //强制更新provide的formConfig对象
|
this._provided.formConfig = newFormJsonObj.formConfig //强制更新provide的formConfig对象
|
||||||
//this.$set(this.formJsonObj, 'widgetList', newFormJsonObj.widgetList)
|
|
||||||
this.formJsonObj['widgetList'] = newFormJsonObj.widgetList
|
this.formJsonObj['widgetList'] = newFormJsonObj.widgetList
|
||||||
|
|
||||||
this.initFormObject()
|
this.initFormObject()
|
||||||
|
|||||||
@@ -48,6 +48,7 @@ export default defineConfig({
|
|||||||
},
|
},
|
||||||
|
|
||||||
build: {
|
build: {
|
||||||
|
minify: false, //
|
||||||
lib: {
|
lib: {
|
||||||
entry: resolve(__dirname, 'install-render.js'),
|
entry: resolve(__dirname, 'install-render.js'),
|
||||||
name: 'VFormRender',
|
name: 'VFormRender',
|
||||||
@@ -60,7 +61,7 @@ export default defineConfig({
|
|||||||
// 在 UMD 构建模式下为这些外部化的依赖提供一个全局变量
|
// 在 UMD 构建模式下为这些外部化的依赖提供一个全局变量
|
||||||
globals: {
|
globals: {
|
||||||
vue: 'Vue',
|
vue: 'Vue',
|
||||||
'element-plus': 'ELEMENT',
|
'element-plus': 'ElementPlus',
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|||||||
@@ -64,7 +64,7 @@ export default defineConfig({
|
|||||||
// 在 UMD 构建模式下为这些外部化的依赖提供一个全局变量
|
// 在 UMD 构建模式下为这些外部化的依赖提供一个全局变量
|
||||||
globals: {
|
globals: {
|
||||||
vue: 'Vue',
|
vue: 'Vue',
|
||||||
'element-plus': 'ELEMENT',
|
'element-plus': 'ElementPlus',
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|||||||
@@ -4,9 +4,11 @@ import vueJsx from '@vitejs/plugin-vue-jsx'
|
|||||||
import viteSvgIcons from 'vite-plugin-svg-icons'
|
import viteSvgIcons from 'vite-plugin-svg-icons'
|
||||||
import { resolve } from 'path'
|
import { resolve } from 'path'
|
||||||
import commonjs from '@rollup/plugin-commonjs'
|
import commonjs from '@rollup/plugin-commonjs'
|
||||||
|
import externalGlobals from "rollup-plugin-external-globals"
|
||||||
|
|
||||||
// https://vitejs.dev/config/
|
// https://vitejs.dev/config/
|
||||||
export default defineConfig({
|
export default defineConfig({
|
||||||
|
base: '',
|
||||||
plugins: [
|
plugins: [
|
||||||
vue(),
|
vue(),
|
||||||
|
|
||||||
@@ -14,7 +16,28 @@ export default defineConfig({
|
|||||||
vueJsx({}),
|
vueJsx({}),
|
||||||
|
|
||||||
//解决引入commonjs模块后打包出现的{'default' is not exported by XXX}错误!!
|
//解决引入commonjs模块后打包出现的{'default' is not exported by XXX}错误!!
|
||||||
commonjs(),
|
// commonjs(),
|
||||||
|
// commonjs({
|
||||||
|
// //exclude: ['node_modules/vue/dist/*.js'],
|
||||||
|
// requireReturnsDefault: true
|
||||||
|
// }),
|
||||||
|
|
||||||
|
// commonjs({requireReturnsDefault: (id) => {
|
||||||
|
// //console.log('aaa', id)
|
||||||
|
// if (!!id && id.indexOf('/sortablejs/') > -1) {
|
||||||
|
// return false
|
||||||
|
// } else {
|
||||||
|
// return (!!id && id.indexOf('/axios/') > -1)
|
||||||
|
// }
|
||||||
|
// }
|
||||||
|
// }),
|
||||||
|
|
||||||
|
/* 开启externalGlobals后,
|
||||||
|
报错:TypeError: Cannot read properties of null (reading 'nodeType'),不知何故?? */
|
||||||
|
// externalGlobals({
|
||||||
|
// vue: "Vue",
|
||||||
|
// 'element-plus': 'ElementPlus',
|
||||||
|
// }),
|
||||||
|
|
||||||
viteSvgIcons({
|
viteSvgIcons({
|
||||||
// Specify the icon folder to be cached
|
// Specify the icon folder to be cached
|
||||||
@@ -46,16 +69,29 @@ export default defineConfig({
|
|||||||
},
|
},
|
||||||
|
|
||||||
build: {
|
build: {
|
||||||
|
minify: false,
|
||||||
|
commonjsOptions: {
|
||||||
|
exclude: [
|
||||||
|
'lib/vuedraggable/dist/vuedraggable.umd.js,', //引号前的逗号不能删,不知何故??
|
||||||
|
'vue/dist/*.js'],
|
||||||
|
include: []
|
||||||
|
//requireReturnsDefault: true
|
||||||
|
},
|
||||||
rollupOptions: {
|
rollupOptions: {
|
||||||
// 确保外部化处理那些你不想打包进库的依赖
|
// 指定生产打包入口文件为index.htm
|
||||||
external: ['vue', 'element-plus'],
|
input: {
|
||||||
output: {
|
main: resolve(__dirname, 'index.html'),
|
||||||
// 在 UMD 构建模式下为这些外部化的依赖提供一个全局变量
|
},
|
||||||
globals: {
|
|
||||||
vue: 'Vue',
|
// // 确保外部化处理那些你不想打包进库的依赖
|
||||||
'element-plus': 'ELEMENT',
|
// external: ['vue', 'element-plus'],
|
||||||
}
|
// output: {
|
||||||
}
|
// // 在 UMD 构建模式下为这些外部化的依赖提供一个全局变量
|
||||||
|
// globals: {
|
||||||
|
// vue: 'Vue', //报错:Failed to resolve module specifier "vue". Relative references must start with either
|
||||||
|
// 'element-plus': 'ElementPlus',
|
||||||
|
// }
|
||||||
|
// }
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|
||||||
|
|||||||
Reference in New Issue
Block a user