mirror of
https://github.com/vform666/variant-form3-vite.git
synced 2025-12-15 01:49:01 +08:00
初步完成库文件打包配置。
This commit is contained in:
39
install-render.js
Normal file
39
install-render.js
Normal file
@@ -0,0 +1,39 @@
|
|||||||
|
import axios from 'axios'
|
||||||
|
|
||||||
|
import VFormRender from '@/components/form-render/index.vue'
|
||||||
|
import ContainerItems from '@/components/form-render/container-item/index'
|
||||||
|
|
||||||
|
import { installI18n } from '@/utils/i18n'
|
||||||
|
import { loadExtension } from '@/extension/extension-loader'
|
||||||
|
|
||||||
|
VFormRender.install = function (app) {
|
||||||
|
installI18n(app)
|
||||||
|
loadExtension(app)
|
||||||
|
|
||||||
|
app.use(ContainerItems)
|
||||||
|
app.component(VFormRender.name, VFormRender)
|
||||||
|
}
|
||||||
|
|
||||||
|
const components = [
|
||||||
|
VFormRender
|
||||||
|
]
|
||||||
|
|
||||||
|
const install = (app) => {
|
||||||
|
installI18n(app)
|
||||||
|
loadExtension(app)
|
||||||
|
|
||||||
|
app.use(ContainerItems)
|
||||||
|
components.forEach(component => {
|
||||||
|
app.component(component.name, component)
|
||||||
|
})
|
||||||
|
}
|
||||||
|
|
||||||
|
// if (typeof window !== 'undefined' && window.Vue) { /* script方式引入时主动调用install方法!! */
|
||||||
|
// window.axios = axios
|
||||||
|
// install(window.Vue);
|
||||||
|
// }
|
||||||
|
|
||||||
|
export default {
|
||||||
|
install,
|
||||||
|
VFormRender
|
||||||
|
}
|
||||||
71
install.js
Normal file
71
install.js
Normal file
@@ -0,0 +1,71 @@
|
|||||||
|
import axios from 'axios'
|
||||||
|
|
||||||
|
import VFormDesigner from '@/components/form-designer/index.vue'
|
||||||
|
import VFormRender from '@/components/form-render/index.vue'
|
||||||
|
|
||||||
|
import Draggable from '@/../lib/vuedraggable/dist/vuedraggable.umd.js'
|
||||||
|
import SvgIcon from '@/components/svg-icon' //svg组件
|
||||||
|
import 'virtual:svg-icons-register'
|
||||||
|
|
||||||
|
import ContainerWidgets from '@/components/form-designer/form-widget/container-widget/index'
|
||||||
|
import ContainerItems from '@/components/form-render/container-item/index'
|
||||||
|
|
||||||
|
import { addDirective } from '@/utils/directive'
|
||||||
|
import { installI18n } from '@/utils/i18n'
|
||||||
|
import { loadExtension } from '@/extension/extension-loader'
|
||||||
|
|
||||||
|
|
||||||
|
VFormDesigner.install = function (app) {
|
||||||
|
addDirective(app)
|
||||||
|
installI18n(app)
|
||||||
|
loadExtension(app)
|
||||||
|
|
||||||
|
app.use(ContainerWidgets)
|
||||||
|
app.use(ContainerItems)
|
||||||
|
|
||||||
|
app.component('draggable', Draggable)
|
||||||
|
app.component('svg-icon', SvgIcon)
|
||||||
|
app.component(VFormDesigner.name, VFormDesigner)
|
||||||
|
}
|
||||||
|
|
||||||
|
VFormRender.install = function (app) {
|
||||||
|
installI18n(app)
|
||||||
|
loadExtension(app)
|
||||||
|
|
||||||
|
app.use(ContainerItems)
|
||||||
|
|
||||||
|
app.component('svg-icon', SvgIcon)
|
||||||
|
app.component(VFormRender.name, VFormRender)
|
||||||
|
}
|
||||||
|
|
||||||
|
const components = [
|
||||||
|
VFormDesigner,
|
||||||
|
VFormRender
|
||||||
|
]
|
||||||
|
|
||||||
|
const install = (app) => {
|
||||||
|
addDirective(app)
|
||||||
|
installI18n(app)
|
||||||
|
loadExtension(app)
|
||||||
|
|
||||||
|
app.use(ContainerWidgets)
|
||||||
|
app.use(ContainerItems)
|
||||||
|
|
||||||
|
app.component('draggable', Draggable)
|
||||||
|
app.component('svg-icon', SvgIcon)
|
||||||
|
|
||||||
|
components.forEach(component => {
|
||||||
|
app.component(component.name, component)
|
||||||
|
})
|
||||||
|
}
|
||||||
|
|
||||||
|
// if (typeof window !== 'undefined' && window.Vue) { /* script方式引入时主动调用install方法!! */
|
||||||
|
// window.axios = axios
|
||||||
|
// install(window.Vue);
|
||||||
|
// }
|
||||||
|
|
||||||
|
export default {
|
||||||
|
install,
|
||||||
|
VFormDesigner,
|
||||||
|
VFormRender
|
||||||
|
}
|
||||||
21
lib/vuedraggable/LICENSE
Normal file
21
lib/vuedraggable/LICENSE
Normal file
@@ -0,0 +1,21 @@
|
|||||||
|
The MIT License (MIT)
|
||||||
|
|
||||||
|
Copyright (c) 2016-2019 David Desmaisons
|
||||||
|
|
||||||
|
Permission is hereby granted, free of charge, to any person obtaining a copy
|
||||||
|
of this software and associated documentation files (the "Software"), to deal
|
||||||
|
in the Software without restriction, including without limitation the rights
|
||||||
|
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
|
||||||
|
copies of the Software, and to permit persons to whom the Software is
|
||||||
|
furnished to do so, subject to the following conditions:
|
||||||
|
|
||||||
|
The above copyright notice and this permission notice shall be included in all
|
||||||
|
copies or substantial portions of the Software.
|
||||||
|
|
||||||
|
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
|
||||||
|
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
|
||||||
|
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
|
||||||
|
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
|
||||||
|
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
|
||||||
|
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
|
||||||
|
SOFTWARE.
|
||||||
424
lib/vuedraggable/README.md
Normal file
424
lib/vuedraggable/README.md
Normal file
@@ -0,0 +1,424 @@
|
|||||||
|
<p align="center"><img width="140"src="https://raw.githubusercontent.com/SortableJS/Vue.Draggable/master/logo.svg?sanitize=true"></p>
|
||||||
|
<h1 align="center">vue.draggable.next</h1>
|
||||||
|
|
||||||
|
[](https://circleci.com/gh/SortableJS/Vue.Draggable)
|
||||||
|
[](https://codecov.io/gh/SortableJS/Vue.Draggable)
|
||||||
|
[](https://codebeat.co/projects/github-com-sortablejs-vue-draggable-master)
|
||||||
|
[](https://github.com/SortableJS/Vue.Draggable/issues?q=is%3Aopen+is%3Aissue)
|
||||||
|
[](https://www.npmjs.com/package/vuedraggable)
|
||||||
|
[](https://www.npmjs.com/package/vuedraggable)
|
||||||
|
[](https://www.npmjs.com/package/vuedraggable/v/next)
|
||||||
|
[](https://github.com/SortableJS/vue.draggable.next/blob/master/LICENSE)
|
||||||
|
|
||||||
|
|
||||||
|
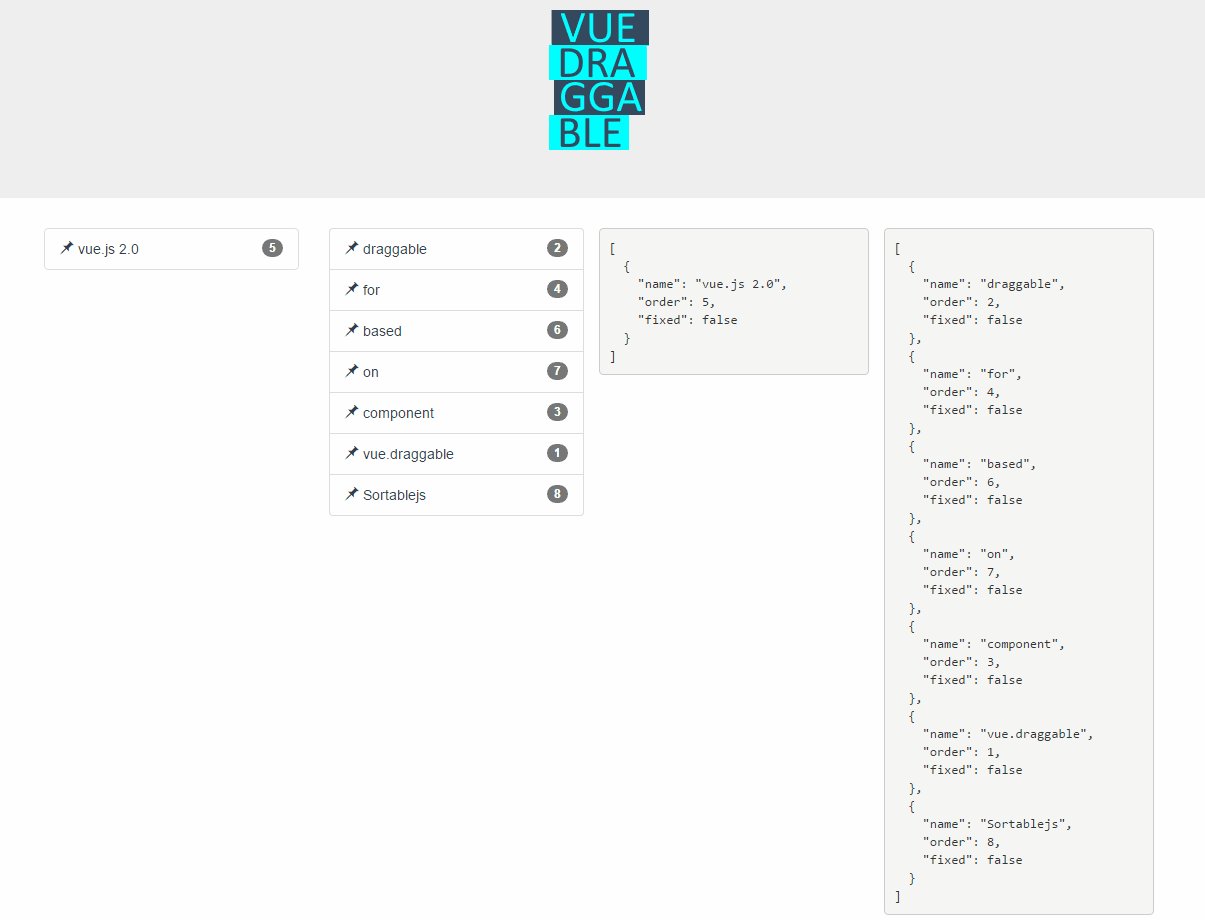
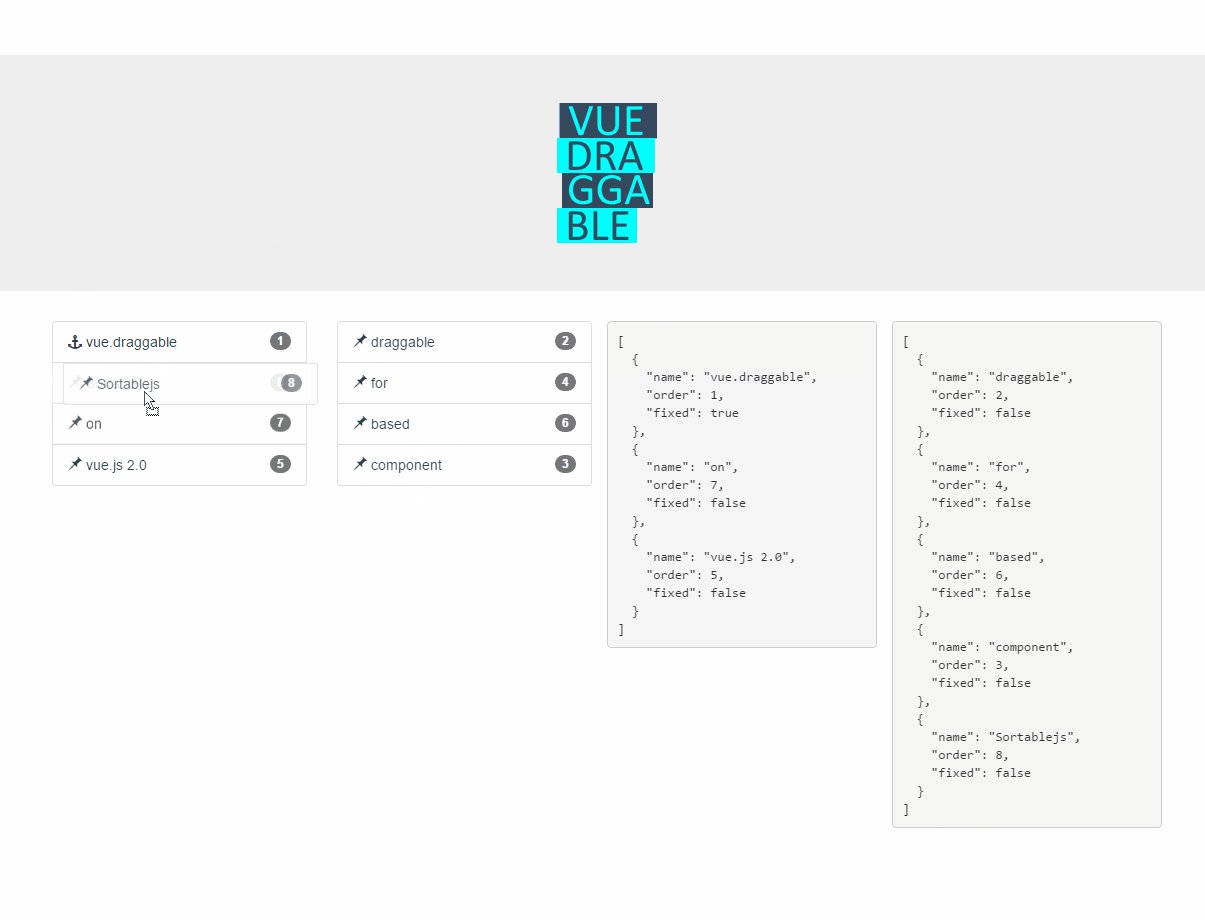
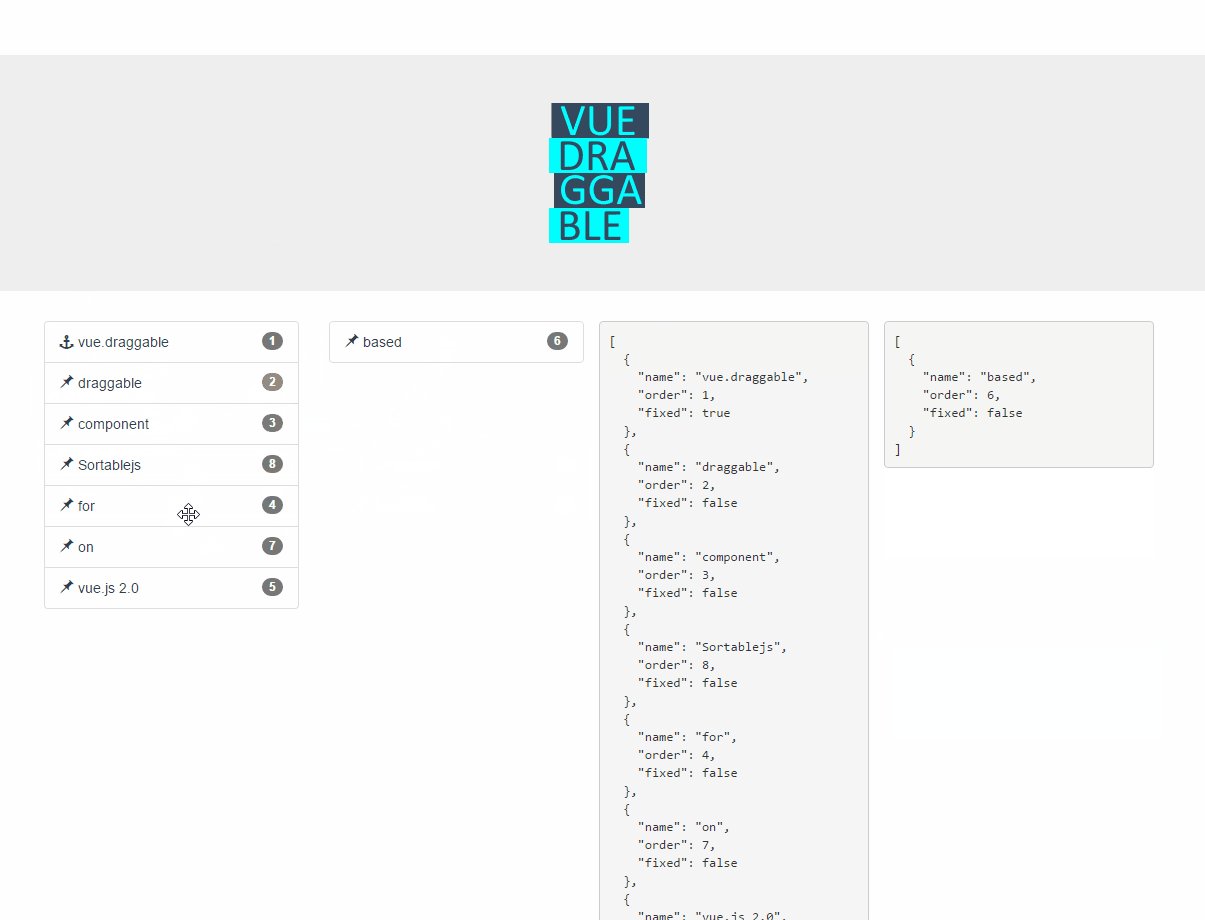
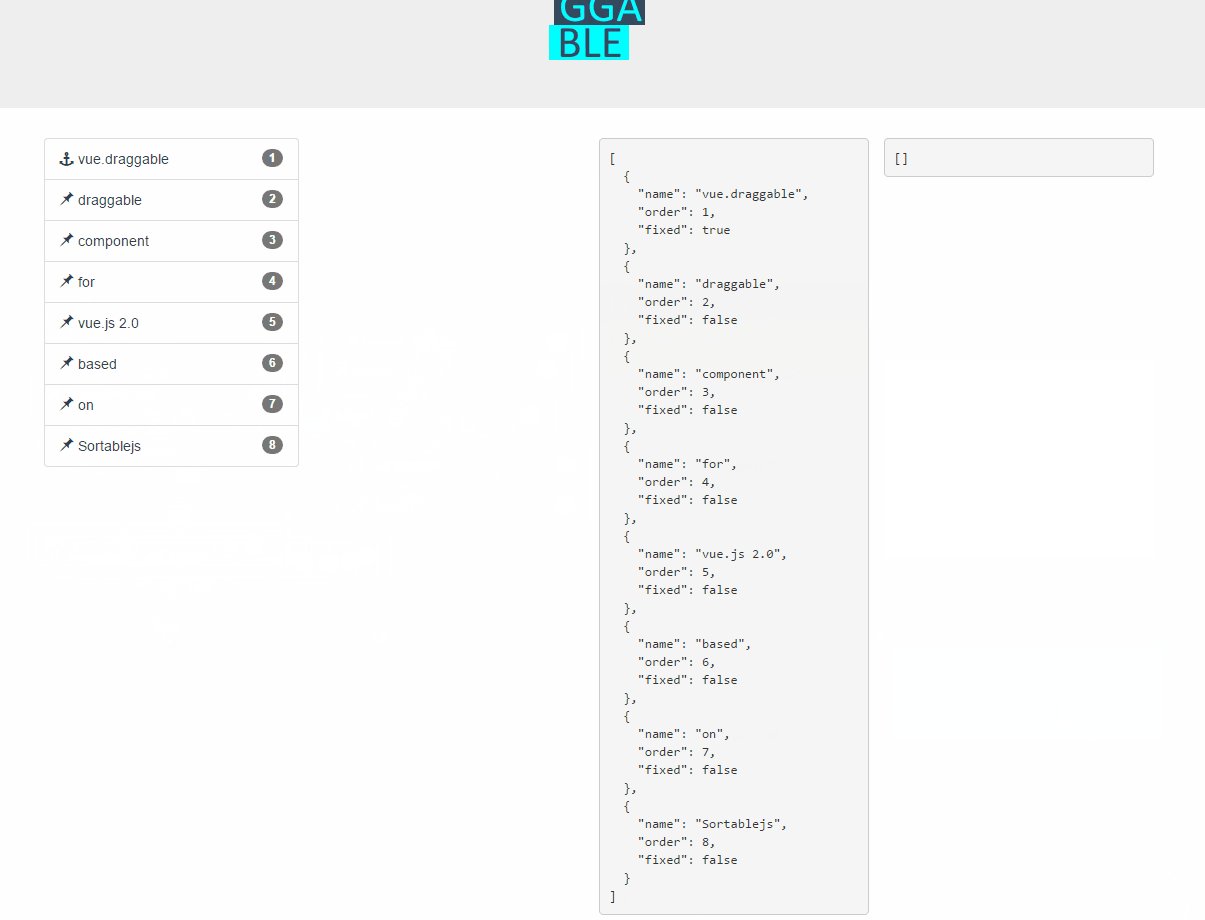
Vue component (Vue.js 3.0) allowing drag-and-drop and synchronization with view model array.
|
||||||
|
|
||||||
|
For Vue 2 and Vue 1 version check: https://github.com/SortableJS/Vue.Draggable
|
||||||
|
|
||||||
|
Based on and offering all features of [Sortable.js](https://github.com/RubaXa/Sortable)
|
||||||
|
|
||||||
|
## Demo
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
## Live Demos
|
||||||
|
|
||||||
|
https://sortablejs.github.io/vue.draggable.next/
|
||||||
|
|
||||||
|
## Features
|
||||||
|
|
||||||
|
* Full support of [Sortable.js](https://github.com/RubaXa/Sortable) features:
|
||||||
|
* Supports touch devices
|
||||||
|
* Supports drag handles and selectable text
|
||||||
|
* Smart auto-scrolling
|
||||||
|
* Support drag and drop between different lists
|
||||||
|
* No jQuery dependency
|
||||||
|
* Keeps in sync HTML and view model list
|
||||||
|
* Compatible with Vue.js 3.0 transition-group
|
||||||
|
* Cancellation support
|
||||||
|
* Events reporting any changes when full control is needed
|
||||||
|
* Reuse existing UI library components (such as [vuetify](https://vuetifyjs.com), [element](http://element.eleme.io/), or [vue material](https://vuematerial.io) etc...) and make them draggable using `tag` and `componentData` props
|
||||||
|
|
||||||
|
|
||||||
|
## Donate
|
||||||
|
|
||||||
|
Find this project useful? You can buy me a :coffee: or a :beer:
|
||||||
|
|
||||||
|
[](https://www.paypal.com/cgi-bin/webscr?cmd=_donations&business=GYAEKQZJ4FQT2¤cy_code=USD&source=url)
|
||||||
|
|
||||||
|
|
||||||
|
## Installation
|
||||||
|
|
||||||
|
### With npm or yarn
|
||||||
|
|
||||||
|
```bash
|
||||||
|
yarn add vuedraggable@next
|
||||||
|
|
||||||
|
npm i -S vuedraggable@next
|
||||||
|
```
|
||||||
|
|
||||||
|
### with direct link
|
||||||
|
```html
|
||||||
|
|
||||||
|
<script src="//cdnjs.cloudflare.com/ajax/libs/vue/3.0.2/vue.min.js"></script>
|
||||||
|
<!-- CDNJS :: Sortable (https://cdnjs.com/) -->
|
||||||
|
<script src="//cdn.jsdelivr.net/npm/sortablejs@1.10.2/Sortable.min.js"></script>
|
||||||
|
<!-- CDNJS :: Vue.Draggable (https://cdnjs.com/) -->
|
||||||
|
<script src="//cdnjs.cloudflare.com/ajax/libs/Vue.Draggable/4.0.0/vuedraggable.umd.min.js"></script>
|
||||||
|
|
||||||
|
```
|
||||||
|
|
||||||
|
[cf example section](https://github.com/SortableJS/Vue.Draggable/tree/master/example)
|
||||||
|
|
||||||
|
|
||||||
|
## Typical use:
|
||||||
|
``` html
|
||||||
|
<draggable
|
||||||
|
v-model="myArray"
|
||||||
|
group="people"
|
||||||
|
@start="drag=true"
|
||||||
|
@end="drag=false"
|
||||||
|
item-key="id">
|
||||||
|
<template #item="{element}">
|
||||||
|
<div>{{element.name}}</div>
|
||||||
|
</template>
|
||||||
|
</draggable>
|
||||||
|
```
|
||||||
|
``` js
|
||||||
|
import draggable from 'vuedraggable'
|
||||||
|
...
|
||||||
|
export default {
|
||||||
|
components: {
|
||||||
|
draggable,
|
||||||
|
},
|
||||||
|
data() {
|
||||||
|
return {
|
||||||
|
drag: false,
|
||||||
|
}
|
||||||
|
},
|
||||||
|
...
|
||||||
|
```
|
||||||
|
|
||||||
|
The `item` slot should be used to display items of the list. It receives the element value and the element index as slot-props.
|
||||||
|
|
||||||
|
### With `transition-group`:
|
||||||
|
``` html
|
||||||
|
<draggable v-model="myArray" tag="transition-group" item-key="id">
|
||||||
|
<template #item="{element}">
|
||||||
|
<div> {{element.name}} </div>
|
||||||
|
</template>
|
||||||
|
</draggable>
|
||||||
|
```
|
||||||
|
|
||||||
|
### With footer slot:
|
||||||
|
``` html
|
||||||
|
<draggable v-model="myArray" item-key="id">
|
||||||
|
<template #item="{element}">
|
||||||
|
<div> {{element.name}} </div>
|
||||||
|
</template>
|
||||||
|
<template #footer>
|
||||||
|
<button @click="addPeople">Add</button>
|
||||||
|
</template>
|
||||||
|
</draggable>
|
||||||
|
```
|
||||||
|
### With header slot:
|
||||||
|
``` html
|
||||||
|
<draggable v-model="myArray" item-key="id">
|
||||||
|
<template #item="{element}">
|
||||||
|
<div> {{element.name}} </div>
|
||||||
|
</template>
|
||||||
|
<template #header>
|
||||||
|
<button @click="addPeople">Add</button>
|
||||||
|
</template>
|
||||||
|
</draggable>
|
||||||
|
```
|
||||||
|
|
||||||
|
### With Vuex:
|
||||||
|
|
||||||
|
```html
|
||||||
|
<draggable v-model='myList'>
|
||||||
|
```
|
||||||
|
|
||||||
|
```javascript
|
||||||
|
computed: {
|
||||||
|
myList: {
|
||||||
|
get() {
|
||||||
|
return this.$store.state.myList
|
||||||
|
},
|
||||||
|
set(value) {
|
||||||
|
this.$store.commit('updateList', value)
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
```
|
||||||
|
|
||||||
|
### Migrate from vue 2 version:
|
||||||
|
|
||||||
|
Breaking changes:
|
||||||
|
1) Use `item` slot instead of default to display elements
|
||||||
|
2) Provide a key for items using `itemKey` props
|
||||||
|
|
||||||
|
From:
|
||||||
|
``` html
|
||||||
|
<!-- vue 2 version -->
|
||||||
|
<draggable v-model="myArray">
|
||||||
|
<div v-for="element in myArray" :key="element.id">{{element.name}}</div>
|
||||||
|
</draggable>
|
||||||
|
```
|
||||||
|
To:
|
||||||
|
``` html
|
||||||
|
<draggable v-model="myArray" item-key="id">
|
||||||
|
<template #item="{element}">
|
||||||
|
<div>{{element.name}}</div>
|
||||||
|
</template>
|
||||||
|
</draggable>
|
||||||
|
```
|
||||||
|
|
||||||
|
Breaking changes:
|
||||||
|
3) When using transition, you should now use the `tag` props and `componentData` to create the transition
|
||||||
|
|
||||||
|
From
|
||||||
|
``` html
|
||||||
|
<!-- vue 2 version -->
|
||||||
|
<draggable v-model="myArray">
|
||||||
|
<transition-group name="fade">
|
||||||
|
<div v-for="element in myArray" :key="element.id">
|
||||||
|
{{element.name}}
|
||||||
|
</div>
|
||||||
|
</transition-group>
|
||||||
|
</draggable>
|
||||||
|
```
|
||||||
|
to
|
||||||
|
``` html
|
||||||
|
<draggable v-model="myArray" tag="transition-group" :component-data="{name:'fade'}">
|
||||||
|
<template #item="{element}">
|
||||||
|
<div>{{element.name}}</div>
|
||||||
|
</template>
|
||||||
|
</draggable>
|
||||||
|
```
|
||||||
|
|
||||||
|
### Props
|
||||||
|
#### modelValue
|
||||||
|
Type: `Array`<br>
|
||||||
|
Required: `false`<br>
|
||||||
|
Default: `null`
|
||||||
|
|
||||||
|
Input array to draggable component. Typically same array as referenced by inner element v-for directive.<br>
|
||||||
|
This is the preferred way to use Vue.draggable as it is compatible with Vuex.<br>
|
||||||
|
It should not be used directly but only though the `v-model` directive:
|
||||||
|
```html
|
||||||
|
<draggable v-model="myArray">
|
||||||
|
```
|
||||||
|
|
||||||
|
#### list
|
||||||
|
Type: `Array`<br>
|
||||||
|
Required: `false`<br>
|
||||||
|
Default: `null`
|
||||||
|
|
||||||
|
Alternative to the `modelValue` prop, list is an array to be synchronized with drag-and-drop.<br>
|
||||||
|
The main difference is that `list` prop is updated by draggable component using splice method, whereas `modelValue` is immutable.<br>
|
||||||
|
**Do not use in conjunction with modelValue prop.**
|
||||||
|
|
||||||
|
#### itemKey
|
||||||
|
Type: `String` or `Function`<br>
|
||||||
|
Required: `true`<br>
|
||||||
|
|
||||||
|
The property to be used as the element key. Alternatively a function receiving an element of the list and returning its key.
|
||||||
|
|
||||||
|
#### All sortable options
|
||||||
|
Sortable options can be set directly as vue.draggable props since version 2.19.
|
||||||
|
|
||||||
|
This means that all [sortable option](https://github.com/RubaXa/Sortable#options) are valid sortable props with the notable exception of all the method starting by "on" as draggable component expose the same API via events.
|
||||||
|
|
||||||
|
kebab-case property are supported: for example `ghost-class` props will be converted to `ghostClass` sortable option.
|
||||||
|
|
||||||
|
Example setting handle, sortable and a group option:
|
||||||
|
```HTML
|
||||||
|
<draggable
|
||||||
|
v-model="list"
|
||||||
|
handle=".handle"
|
||||||
|
:group="{ name: 'people', pull: 'clone', put: false }"
|
||||||
|
ghost-class="ghost"
|
||||||
|
:sort="false"
|
||||||
|
@change="log"
|
||||||
|
>
|
||||||
|
<!-- -->
|
||||||
|
</draggable>
|
||||||
|
```
|
||||||
|
|
||||||
|
#### tag
|
||||||
|
Type: `String`<br>
|
||||||
|
Default: `'div'`
|
||||||
|
|
||||||
|
HTML node type of the element that draggable component create as outer element for the included slot.<br>
|
||||||
|
It is also possible to pass the name of vue component as element. In this case, draggable attribute will be passed to the create component.<br>
|
||||||
|
See also [componentData](#componentdata) if you need to set props or event to the created component.
|
||||||
|
|
||||||
|
#### clone
|
||||||
|
Type: `Function`<br>
|
||||||
|
Required: `false`<br>
|
||||||
|
Default: `(original) => { return original;}`<br>
|
||||||
|
|
||||||
|
Function called on the source component to clone element when clone option is true. The unique argument is the viewModel element to be cloned and the returned value is its cloned version.<br>
|
||||||
|
By default vue.draggable reuses the viewModel element, so you have to use this hook if you want to clone or deep clone it.
|
||||||
|
|
||||||
|
#### move
|
||||||
|
Type: `Function`<br>
|
||||||
|
Required: `false`<br>
|
||||||
|
Default: `null`<br>
|
||||||
|
|
||||||
|
If not null this function will be called in a similar way as [Sortable onMove callback](https://github.com/RubaXa/Sortable#move-event-object).
|
||||||
|
Returning false will cancel the drag operation.
|
||||||
|
|
||||||
|
```javascript
|
||||||
|
function onMoveCallback(evt, originalEvent){
|
||||||
|
...
|
||||||
|
// return false; — for cancel
|
||||||
|
}
|
||||||
|
```
|
||||||
|
evt object has same property as [Sortable onMove event](https://github.com/RubaXa/Sortable#move-event-object), and 3 additional properties:
|
||||||
|
- `draggedContext`: context linked to dragged element
|
||||||
|
- `index`: dragged element index
|
||||||
|
- `element`: dragged element underlying view model element
|
||||||
|
- `futureIndex`: potential index of the dragged element if the drop operation is accepted
|
||||||
|
- `relatedContext`: context linked to current drag operation
|
||||||
|
- `index`: target element index
|
||||||
|
- `element`: target element view model element
|
||||||
|
- `list`: target list
|
||||||
|
- `component`: target VueComponent
|
||||||
|
|
||||||
|
HTML:
|
||||||
|
```HTML
|
||||||
|
<draggable :list="list" :move="checkMove">
|
||||||
|
```
|
||||||
|
javascript:
|
||||||
|
```javascript
|
||||||
|
checkMove: function(evt){
|
||||||
|
return (evt.draggedContext.element.name!=='apple');
|
||||||
|
}
|
||||||
|
```
|
||||||
|
See complete example: [Cancel.html](https://github.com/SortableJS/Vue.Draggable/blob/master/examples/Cancel.html), [cancel.js](https://github.com/SortableJS/Vue.Draggable/blob/master/examples/script/cancel.js)
|
||||||
|
|
||||||
|
#### componentData
|
||||||
|
Type: `Object`<br>
|
||||||
|
Required: `false`<br>
|
||||||
|
Default: `null`<br>
|
||||||
|
|
||||||
|
This props is used to pass additional information to child component declared by [tag props](#tag).<br>
|
||||||
|
Value: an object corresponding to the attributes, props and events we would pass to the component.
|
||||||
|
|
||||||
|
Example (using [element UI library](http://element.eleme.io/#/en-US)):
|
||||||
|
```HTML
|
||||||
|
<draggable tag="el-collapse" :list="list" :component-data="getComponentData()" item-key="name">
|
||||||
|
<template #item="{element}">
|
||||||
|
<el-collapse-item :title="element.title" :name="element.name">
|
||||||
|
<div>{{element.description}}</div>
|
||||||
|
</el-collapse-item>
|
||||||
|
</template>
|
||||||
|
</draggable>
|
||||||
|
```
|
||||||
|
```javascript
|
||||||
|
methods: {
|
||||||
|
handleChange() {
|
||||||
|
console.log('changed');
|
||||||
|
},
|
||||||
|
inputChanged(value) {
|
||||||
|
this.activeNames = value;
|
||||||
|
},
|
||||||
|
getComponentData() {
|
||||||
|
return {
|
||||||
|
onChange: this.handleChange,
|
||||||
|
onInput: this.inputChanged,
|
||||||
|
wrap: true,
|
||||||
|
value: this.activeNames
|
||||||
|
};
|
||||||
|
}
|
||||||
|
}
|
||||||
|
```
|
||||||
|
|
||||||
|
### Events
|
||||||
|
|
||||||
|
* Support for Sortable events:
|
||||||
|
|
||||||
|
`start`, `add`, `remove`, `update`, `end`, `choose`, `unchoose`, `sort`, `filter`, `clone`<br>
|
||||||
|
Events are called whenever onStart, onAdd, onRemove, onUpdate, onEnd, onChoose, onUnchoose, onSort, onClone are fired by Sortable.js with the same argument.<br>
|
||||||
|
[See here for reference](https://github.com/RubaXa/Sortable#event-object-demo)
|
||||||
|
|
||||||
|
Note that SortableJS OnMove callback is mapped with the [move prop](https://github.com/SortableJS/Vue.Draggable/blob/master/README.md#move)
|
||||||
|
|
||||||
|
HTML:
|
||||||
|
```HTML
|
||||||
|
<draggable :list="list" @end="onEnd">
|
||||||
|
```
|
||||||
|
|
||||||
|
* change event
|
||||||
|
|
||||||
|
`change` event is triggered when list prop is not null and the corresponding array is altered due to drag-and-drop operation.<br>
|
||||||
|
This event is called with one argument containing one of the following properties:
|
||||||
|
- `added`: contains information of an element added to the array
|
||||||
|
- `newIndex`: the index of the added element
|
||||||
|
- `element`: the added element
|
||||||
|
- `removed`: contains information of an element removed from to the array
|
||||||
|
- `oldIndex`: the index of the element before remove
|
||||||
|
- `element`: the removed element
|
||||||
|
- `moved`: contains information of an element moved within the array
|
||||||
|
- `newIndex`: the current index of the moved element
|
||||||
|
- `oldIndex`: the old index of the moved element
|
||||||
|
- `element`: the moved element
|
||||||
|
|
||||||
|
### Slots
|
||||||
|
|
||||||
|
#### item
|
||||||
|
The `item` slot is used to display one element of the list. Vue.draggable will iterate the list and call this slot for each element.
|
||||||
|
|
||||||
|
Slot props:
|
||||||
|
- `element` the element in the list
|
||||||
|
- `index` the element index
|
||||||
|
|
||||||
|
It is the only required slot.
|
||||||
|
|
||||||
|
|
||||||
|
```html
|
||||||
|
<draggable v-model="myArray" item-key="id">
|
||||||
|
<template #item="{element, index}">
|
||||||
|
<div> {{index}} - {{element.name}} </div>
|
||||||
|
</template>
|
||||||
|
</draggable>
|
||||||
|
```
|
||||||
|
|
||||||
|
#### Header
|
||||||
|
Use the `header` slot to add none-draggable element inside the vuedraggable component.
|
||||||
|
Ex:
|
||||||
|
|
||||||
|
``` html
|
||||||
|
<draggable v-model="myArray" item-key="id">
|
||||||
|
<template #item="{element}">
|
||||||
|
<div> {{element.name}} </div>
|
||||||
|
</template>
|
||||||
|
<template #header>
|
||||||
|
<button @click="addPeople">Add</button>
|
||||||
|
</template>
|
||||||
|
</draggable>
|
||||||
|
```
|
||||||
|
|
||||||
|
#### Footer
|
||||||
|
Use the `footer` slot to add none-draggable element inside the vuedraggable component.
|
||||||
|
Ex:
|
||||||
|
|
||||||
|
``` html
|
||||||
|
<draggable v-model="myArray" item-key="id">
|
||||||
|
<template #item="{element}">
|
||||||
|
<div> {{element.name}} </div>
|
||||||
|
</template>
|
||||||
|
<template #footer>
|
||||||
|
<button @click="addPeople">Add</button>
|
||||||
|
</template>
|
||||||
|
</draggable>
|
||||||
|
```
|
||||||
|
|
||||||
|
### Example
|
||||||
|
* [Clone](https://sortablejs.github.io/vue.draggable.next/#/custom-clone)
|
||||||
|
* [Handle](https://sortablejs.github.io/vue.draggable.next/#/handle)
|
||||||
|
* [Transition](https://sortablejs.github.io/vue.draggable.next/#/transition-example-2)
|
||||||
|
* [Nested](https://sortablejs.github.io/vue.draggable.next/#/nested-example)
|
||||||
|
* [Table](https://sortablejs.github.io/vue.draggable.next/#/table-example)
|
||||||
126
lib/vuedraggable/package.json
Normal file
126
lib/vuedraggable/package.json
Normal file
@@ -0,0 +1,126 @@
|
|||||||
|
{
|
||||||
|
"_from": "vuedraggable@^4.1.0",
|
||||||
|
"_id": "vuedraggable@4.1.0",
|
||||||
|
"_inBundle": false,
|
||||||
|
"_integrity": "sha512-FU5HCWBmsf20GpP3eudURW3WdWTKIbEIQxh9/8GE806hydR9qZqRRxRE3RjqX7PkuLuMQG/A7n3cfj9rCEchww==",
|
||||||
|
"_location": "/vuedraggable",
|
||||||
|
"_phantomChildren": {},
|
||||||
|
"_requested": {
|
||||||
|
"type": "range",
|
||||||
|
"registry": true,
|
||||||
|
"raw": "vuedraggable@^4.1.0",
|
||||||
|
"name": "vuedraggable",
|
||||||
|
"escapedName": "vuedraggable",
|
||||||
|
"rawSpec": "^4.1.0",
|
||||||
|
"saveSpec": null,
|
||||||
|
"fetchSpec": "^4.1.0"
|
||||||
|
},
|
||||||
|
"_requiredBy": [
|
||||||
|
"/"
|
||||||
|
],
|
||||||
|
"_resolved": "https://registry.npmjs.org/vuedraggable/-/vuedraggable-4.1.0.tgz",
|
||||||
|
"_shasum": "edece68adb8a4d9e06accff9dfc9040e66852270",
|
||||||
|
"_spec": "vuedraggable@^4.1.0",
|
||||||
|
"_where": "D:\\dev2021\\vform-next\\variant-form3-vite",
|
||||||
|
"browserslist": [
|
||||||
|
"> 1%",
|
||||||
|
"last 2 versions",
|
||||||
|
"not ie <= 8"
|
||||||
|
],
|
||||||
|
"bugs": {
|
||||||
|
"url": "https://github.com/SortableJS/Vue.Draggable/issues"
|
||||||
|
},
|
||||||
|
"bundleDependencies": false,
|
||||||
|
"dependencies": {
|
||||||
|
"sortablejs": "1.14.0"
|
||||||
|
},
|
||||||
|
"deprecated": false,
|
||||||
|
"description": "draggable component for vue",
|
||||||
|
"devDependencies": {
|
||||||
|
"@vue/cli-plugin-babel": "~4.5.0",
|
||||||
|
"@vue/cli-plugin-eslint": "~4.5.0",
|
||||||
|
"@vue/cli-plugin-unit-jest": "^4.5.4",
|
||||||
|
"@vue/cli-service": "~4.5.0",
|
||||||
|
"@vue/compiler-sfc": "^3.0.0",
|
||||||
|
"@vue/eslint-config-prettier": "6.0.0",
|
||||||
|
"@vue/server-renderer": "^3.0.0",
|
||||||
|
"@vue/test-utils": "^2.0.0-beta.6",
|
||||||
|
"babel-core": "7.0.0-bridge.0",
|
||||||
|
"babel-eslint": "^10.0.1",
|
||||||
|
"babel-jest": "^24.6.0",
|
||||||
|
"bootstrap": "^4.3.1",
|
||||||
|
"codecov": "^3.2.0",
|
||||||
|
"element-plus": "^1.0.1-alpha.12",
|
||||||
|
"eslint": "^6.7.2",
|
||||||
|
"eslint-plugin-prettier": "^3.1.0",
|
||||||
|
"eslint-plugin-vue": "^7.0.0-0",
|
||||||
|
"font-awesome": "^4.7.0",
|
||||||
|
"jquery": "^3.5.1",
|
||||||
|
"popper.js": "^1.16.1",
|
||||||
|
"typescript": "^4.0.3",
|
||||||
|
"vue": "^3.0.1",
|
||||||
|
"vue-jest": "^5.0.0-alpha.5",
|
||||||
|
"vue-router": "^4.0.0-beta.13",
|
||||||
|
"vuex": "4.0.0-beta.4"
|
||||||
|
},
|
||||||
|
"eslintConfig": {
|
||||||
|
"root": true,
|
||||||
|
"env": {
|
||||||
|
"node": true
|
||||||
|
},
|
||||||
|
"extends": [
|
||||||
|
"plugin:vue/essential",
|
||||||
|
"@vue/prettier"
|
||||||
|
],
|
||||||
|
"rules": {},
|
||||||
|
"parserOptions": {
|
||||||
|
"parser": "babel-eslint"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
"files": [
|
||||||
|
"dist/*.css",
|
||||||
|
"dist/*.map",
|
||||||
|
"dist/*.js",
|
||||||
|
"src/*"
|
||||||
|
],
|
||||||
|
"homepage": "https://github.com/SortableJS/Vue.Draggable#readme",
|
||||||
|
"keywords": [
|
||||||
|
"vue",
|
||||||
|
"vuejs",
|
||||||
|
"drag",
|
||||||
|
"and",
|
||||||
|
"drop",
|
||||||
|
"list",
|
||||||
|
"Sortable.js",
|
||||||
|
"component",
|
||||||
|
"nested"
|
||||||
|
],
|
||||||
|
"license": "MIT",
|
||||||
|
"main": "dist/vuedraggable.umd.min.js",
|
||||||
|
"module": "dist/vuedraggable.umd.js",
|
||||||
|
"name": "vuedraggable",
|
||||||
|
"peerDependencies": {
|
||||||
|
"vue": "^3.0.1"
|
||||||
|
},
|
||||||
|
"postcss": {
|
||||||
|
"plugins": {
|
||||||
|
"autoprefixer": {}
|
||||||
|
}
|
||||||
|
},
|
||||||
|
"private": false,
|
||||||
|
"repository": {
|
||||||
|
"type": "git",
|
||||||
|
"url": "git+https://github.com/SortableJS/Vue.Draggable.git"
|
||||||
|
},
|
||||||
|
"scripts": {
|
||||||
|
"build": "vue-cli-service build --name vuedraggable --entry ./src/vuedraggable.js --target lib",
|
||||||
|
"build:doc": "vue-cli-service build ./example/main.js --dest docs --mode development",
|
||||||
|
"lint": "vue-cli-service lint src example",
|
||||||
|
"prepublishOnly": "npm run lint && npm run test:unit && npm run build:doc && npm run build",
|
||||||
|
"serve": "vue-cli-service serve ./example/main.js --open --mode local",
|
||||||
|
"test:coverage": "vue-cli-service test:unit --coverage --verbose && codecov",
|
||||||
|
"test:unit": "vue-cli-service test:unit --coverage"
|
||||||
|
},
|
||||||
|
"types": "src/vuedraggable.d.ts",
|
||||||
|
"version": "4.1.0"
|
||||||
|
}
|
||||||
150
package-lock.json
generated
150
package-lock.json
generated
@@ -400,6 +400,42 @@
|
|||||||
"resolved": "https://registry.npmjs.org/@popperjs/core/-/core-2.11.0.tgz",
|
"resolved": "https://registry.npmjs.org/@popperjs/core/-/core-2.11.0.tgz",
|
||||||
"integrity": "sha512-zrsUxjLOKAzdewIDRWy9nsV1GQsKBCWaGwsZQlCgr6/q+vjyZhFgqedLfFBuI9anTPEUT4APq9Mu0SZBTzIcGQ=="
|
"integrity": "sha512-zrsUxjLOKAzdewIDRWy9nsV1GQsKBCWaGwsZQlCgr6/q+vjyZhFgqedLfFBuI9anTPEUT4APq9Mu0SZBTzIcGQ=="
|
||||||
},
|
},
|
||||||
|
"@rollup/plugin-commonjs": {
|
||||||
|
"version": "21.0.1",
|
||||||
|
"resolved": "https://registry.npmjs.org/@rollup/plugin-commonjs/-/plugin-commonjs-21.0.1.tgz",
|
||||||
|
"integrity": "sha512-EA+g22lbNJ8p5kuZJUYyhhDK7WgJckW5g4pNN7n4mAFUM96VuwUnNT3xr2Db2iCZPI1pJPbGyfT5mS9T1dHfMg==",
|
||||||
|
"dev": true,
|
||||||
|
"requires": {
|
||||||
|
"@rollup/pluginutils": "^3.1.0",
|
||||||
|
"commondir": "^1.0.1",
|
||||||
|
"estree-walker": "^2.0.1",
|
||||||
|
"glob": "^7.1.6",
|
||||||
|
"is-reference": "^1.2.1",
|
||||||
|
"magic-string": "^0.25.7",
|
||||||
|
"resolve": "^1.17.0"
|
||||||
|
},
|
||||||
|
"dependencies": {
|
||||||
|
"@rollup/pluginutils": {
|
||||||
|
"version": "3.1.0",
|
||||||
|
"resolved": "https://registry.npmjs.org/@rollup/pluginutils/-/pluginutils-3.1.0.tgz",
|
||||||
|
"integrity": "sha512-GksZ6pr6TpIjHm8h9lSQ8pi8BE9VeubNT0OMJ3B5uZJ8pz73NPiqOtCog/x2/QzM1ENChPKxMDhiQuRHsqc+lg==",
|
||||||
|
"dev": true,
|
||||||
|
"requires": {
|
||||||
|
"@types/estree": "0.0.39",
|
||||||
|
"estree-walker": "^1.0.1",
|
||||||
|
"picomatch": "^2.2.2"
|
||||||
|
},
|
||||||
|
"dependencies": {
|
||||||
|
"estree-walker": {
|
||||||
|
"version": "1.0.1",
|
||||||
|
"resolved": "https://registry.npmjs.org/estree-walker/-/estree-walker-1.0.1.tgz",
|
||||||
|
"integrity": "sha512-1fMXF3YP4pZZVozF8j/ZLfvnR8NSIljt56UhbZ5PeeDmmGHpgpdwQt7ITlGvYaQukCvuBRMLEiKiYC+oeIg4cg==",
|
||||||
|
"dev": true
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
},
|
||||||
"@rollup/pluginutils": {
|
"@rollup/pluginutils": {
|
||||||
"version": "4.1.2",
|
"version": "4.1.2",
|
||||||
"resolved": "https://registry.npmjs.org/@rollup/pluginutils/-/pluginutils-4.1.2.tgz",
|
"resolved": "https://registry.npmjs.org/@rollup/pluginutils/-/pluginutils-4.1.2.tgz",
|
||||||
@@ -416,6 +452,12 @@
|
|||||||
"integrity": "sha512-L7z9BgrNEcYyUYtF+HaEfiS5ebkh9jXqbszz7pC0hRBPaatV0XjSD3+eHrpqFemQfgwiFF0QPIarnIihIDn7OA==",
|
"integrity": "sha512-L7z9BgrNEcYyUYtF+HaEfiS5ebkh9jXqbszz7pC0hRBPaatV0XjSD3+eHrpqFemQfgwiFF0QPIarnIihIDn7OA==",
|
||||||
"dev": true
|
"dev": true
|
||||||
},
|
},
|
||||||
|
"@types/estree": {
|
||||||
|
"version": "0.0.39",
|
||||||
|
"resolved": "https://registry.npmjs.org/@types/estree/-/estree-0.0.39.tgz",
|
||||||
|
"integrity": "sha512-EYNwp3bU+98cpU4lAWYYL7Zz+2gryWH1qbdDTidVd6hkiR6weksdbMadyXKXNPEkQFhXM+hVO9ZygomHXp+AIw==",
|
||||||
|
"dev": true
|
||||||
|
},
|
||||||
"@types/node": {
|
"@types/node": {
|
||||||
"version": "17.0.0",
|
"version": "17.0.0",
|
||||||
"resolved": "https://registry.npmjs.org/@types/node/-/node-17.0.0.tgz",
|
"resolved": "https://registry.npmjs.org/@types/node/-/node-17.0.0.tgz",
|
||||||
@@ -689,6 +731,12 @@
|
|||||||
"resolve": "^1.12.0"
|
"resolve": "^1.12.0"
|
||||||
}
|
}
|
||||||
},
|
},
|
||||||
|
"balanced-match": {
|
||||||
|
"version": "1.0.2",
|
||||||
|
"resolved": "https://registry.npmjs.org/balanced-match/-/balanced-match-1.0.2.tgz",
|
||||||
|
"integrity": "sha512-3oSeUO0TMV67hN1AmbXsK4yaqU7tjiHlbxRDZOpH0KW9+CeX4bRAaX0Anxt0tx2MrpRpWwQaPwIlISEJhYU5Pw==",
|
||||||
|
"dev": true
|
||||||
|
},
|
||||||
"base": {
|
"base": {
|
||||||
"version": "0.11.2",
|
"version": "0.11.2",
|
||||||
"resolved": "https://registry.npmjs.org/base/-/base-0.11.2.tgz",
|
"resolved": "https://registry.npmjs.org/base/-/base-0.11.2.tgz",
|
||||||
@@ -728,6 +776,16 @@
|
|||||||
"integrity": "sha1-aN/1++YMUes3cl6p4+0xDcwed24=",
|
"integrity": "sha1-aN/1++YMUes3cl6p4+0xDcwed24=",
|
||||||
"dev": true
|
"dev": true
|
||||||
},
|
},
|
||||||
|
"brace-expansion": {
|
||||||
|
"version": "1.1.11",
|
||||||
|
"resolved": "https://registry.npmjs.org/brace-expansion/-/brace-expansion-1.1.11.tgz",
|
||||||
|
"integrity": "sha512-iCuPHDFgrHX7H2vEI/5xpz07zSHB00TpugqhmYtVmMO6518mCuRMoOYFldEBl0g187ufozdaHgWKcYFb61qGiA==",
|
||||||
|
"dev": true,
|
||||||
|
"requires": {
|
||||||
|
"balanced-match": "^1.0.0",
|
||||||
|
"concat-map": "0.0.1"
|
||||||
|
}
|
||||||
|
},
|
||||||
"braces": {
|
"braces": {
|
||||||
"version": "3.0.2",
|
"version": "3.0.2",
|
||||||
"resolved": "https://registry.npmjs.org/braces/-/braces-3.0.2.tgz",
|
"resolved": "https://registry.npmjs.org/braces/-/braces-3.0.2.tgz",
|
||||||
@@ -884,12 +942,24 @@
|
|||||||
"integrity": "sha512-QrWXB+ZQSVPmIWIhtEO9H+gwHaMGYiF5ChvoJ+K9ZGHG/sVsa6yiesAD1GC/x46sET00Xlwo1u49RVVVzvcSkw==",
|
"integrity": "sha512-QrWXB+ZQSVPmIWIhtEO9H+gwHaMGYiF5ChvoJ+K9ZGHG/sVsa6yiesAD1GC/x46sET00Xlwo1u49RVVVzvcSkw==",
|
||||||
"dev": true
|
"dev": true
|
||||||
},
|
},
|
||||||
|
"commondir": {
|
||||||
|
"version": "1.0.1",
|
||||||
|
"resolved": "https://registry.npmjs.org/commondir/-/commondir-1.0.1.tgz",
|
||||||
|
"integrity": "sha1-3dgA2gxmEnOTzKWVDqloo6rxJTs=",
|
||||||
|
"dev": true
|
||||||
|
},
|
||||||
"component-emitter": {
|
"component-emitter": {
|
||||||
"version": "1.3.0",
|
"version": "1.3.0",
|
||||||
"resolved": "https://registry.npmjs.org/component-emitter/-/component-emitter-1.3.0.tgz",
|
"resolved": "https://registry.npmjs.org/component-emitter/-/component-emitter-1.3.0.tgz",
|
||||||
"integrity": "sha512-Rd3se6QB+sO1TwqZjscQrurpEPIfO0/yYnSin6Q/rD3mOutHvUrCAhJub3r90uNb+SESBuE0QYoB90YdfatsRg==",
|
"integrity": "sha512-Rd3se6QB+sO1TwqZjscQrurpEPIfO0/yYnSin6Q/rD3mOutHvUrCAhJub3r90uNb+SESBuE0QYoB90YdfatsRg==",
|
||||||
"dev": true
|
"dev": true
|
||||||
},
|
},
|
||||||
|
"concat-map": {
|
||||||
|
"version": "0.0.1",
|
||||||
|
"resolved": "https://registry.npmjs.org/concat-map/-/concat-map-0.0.1.tgz",
|
||||||
|
"integrity": "sha1-2Klr13/Wjfd5OnMDajug1UBdR3s=",
|
||||||
|
"dev": true
|
||||||
|
},
|
||||||
"convert-source-map": {
|
"convert-source-map": {
|
||||||
"version": "1.8.0",
|
"version": "1.8.0",
|
||||||
"resolved": "https://registry.npmjs.org/convert-source-map/-/convert-source-map-1.8.0.tgz",
|
"resolved": "https://registry.npmjs.org/convert-source-map/-/convert-source-map-1.8.0.tgz",
|
||||||
@@ -1489,6 +1559,12 @@
|
|||||||
"universalify": "^2.0.0"
|
"universalify": "^2.0.0"
|
||||||
}
|
}
|
||||||
},
|
},
|
||||||
|
"fs.realpath": {
|
||||||
|
"version": "1.0.0",
|
||||||
|
"resolved": "https://registry.npmjs.org/fs.realpath/-/fs.realpath-1.0.0.tgz",
|
||||||
|
"integrity": "sha1-FQStJSMVjKpA20onh8sBQRmU6k8=",
|
||||||
|
"dev": true
|
||||||
|
},
|
||||||
"fsevents": {
|
"fsevents": {
|
||||||
"version": "2.3.2",
|
"version": "2.3.2",
|
||||||
"resolved": "https://registry.npmjs.org/fsevents/-/fsevents-2.3.2.tgz",
|
"resolved": "https://registry.npmjs.org/fsevents/-/fsevents-2.3.2.tgz",
|
||||||
@@ -1523,6 +1599,20 @@
|
|||||||
"integrity": "sha1-3BXKHGcjh8p2vTesCjlbogQqLCg=",
|
"integrity": "sha1-3BXKHGcjh8p2vTesCjlbogQqLCg=",
|
||||||
"dev": true
|
"dev": true
|
||||||
},
|
},
|
||||||
|
"glob": {
|
||||||
|
"version": "7.2.0",
|
||||||
|
"resolved": "https://registry.npmjs.org/glob/-/glob-7.2.0.tgz",
|
||||||
|
"integrity": "sha512-lmLf6gtyrPq8tTjSmrO94wBeQbFR3HbLHbuyD69wuyQkImp2hWqMGB47OX65FBkPffO641IP9jWa1z4ivqG26Q==",
|
||||||
|
"dev": true,
|
||||||
|
"requires": {
|
||||||
|
"fs.realpath": "^1.0.0",
|
||||||
|
"inflight": "^1.0.4",
|
||||||
|
"inherits": "2",
|
||||||
|
"minimatch": "^3.0.4",
|
||||||
|
"once": "^1.3.0",
|
||||||
|
"path-is-absolute": "^1.0.0"
|
||||||
|
}
|
||||||
|
},
|
||||||
"glob-parent": {
|
"glob-parent": {
|
||||||
"version": "5.1.2",
|
"version": "5.1.2",
|
||||||
"resolved": "https://registry.npmjs.org/glob-parent/-/glob-parent-5.1.2.tgz",
|
"resolved": "https://registry.npmjs.org/glob-parent/-/glob-parent-5.1.2.tgz",
|
||||||
@@ -1684,6 +1774,16 @@
|
|||||||
"integrity": "sha512-zIE9hX70qew5qTUjSS7wi1iwj/l7+m54KWU247nhM3v806UdGj1yDndXj+IOYxxtW9zyLI+xqFNZjTuDaLUqFw==",
|
"integrity": "sha512-zIE9hX70qew5qTUjSS7wi1iwj/l7+m54KWU247nhM3v806UdGj1yDndXj+IOYxxtW9zyLI+xqFNZjTuDaLUqFw==",
|
||||||
"dev": true
|
"dev": true
|
||||||
},
|
},
|
||||||
|
"inflight": {
|
||||||
|
"version": "1.0.6",
|
||||||
|
"resolved": "https://registry.npmjs.org/inflight/-/inflight-1.0.6.tgz",
|
||||||
|
"integrity": "sha1-Sb1jMdfQLQwJvJEKEHW6gWW1bfk=",
|
||||||
|
"dev": true,
|
||||||
|
"requires": {
|
||||||
|
"once": "^1.3.0",
|
||||||
|
"wrappy": "1"
|
||||||
|
}
|
||||||
|
},
|
||||||
"inherits": {
|
"inherits": {
|
||||||
"version": "2.0.4",
|
"version": "2.0.4",
|
||||||
"resolved": "https://registry.npmjs.org/inherits/-/inherits-2.0.4.tgz",
|
"resolved": "https://registry.npmjs.org/inherits/-/inherits-2.0.4.tgz",
|
||||||
@@ -1824,6 +1924,15 @@
|
|||||||
"isobject": "^3.0.1"
|
"isobject": "^3.0.1"
|
||||||
}
|
}
|
||||||
},
|
},
|
||||||
|
"is-reference": {
|
||||||
|
"version": "1.2.1",
|
||||||
|
"resolved": "https://registry.npmjs.org/is-reference/-/is-reference-1.2.1.tgz",
|
||||||
|
"integrity": "sha512-U82MsXXiFIrjCK4otLT+o2NA2Cd2g5MLoOVXUZjIOhLurrRxpEXzI8O0KZHr3IjLvlAH1kTPYSuqer5T9ZVBKQ==",
|
||||||
|
"dev": true,
|
||||||
|
"requires": {
|
||||||
|
"@types/estree": "*"
|
||||||
|
}
|
||||||
|
},
|
||||||
"is-regex": {
|
"is-regex": {
|
||||||
"version": "1.1.4",
|
"version": "1.1.4",
|
||||||
"resolved": "https://registry.npmjs.org/is-regex/-/is-regex-1.1.4.tgz",
|
"resolved": "https://registry.npmjs.org/is-regex/-/is-regex-1.1.4.tgz",
|
||||||
@@ -2036,6 +2145,15 @@
|
|||||||
}
|
}
|
||||||
}
|
}
|
||||||
},
|
},
|
||||||
|
"minimatch": {
|
||||||
|
"version": "3.0.4",
|
||||||
|
"resolved": "https://registry.npmjs.org/minimatch/-/minimatch-3.0.4.tgz",
|
||||||
|
"integrity": "sha512-yJHVQEhyqPLUTgt9B83PXu6W3rx4MvvHvSUvToogpwoGDOUQ+yDrR0HRot+yOCdCO7u4hX3pWft6kWBBcqh0UA==",
|
||||||
|
"dev": true,
|
||||||
|
"requires": {
|
||||||
|
"brace-expansion": "^1.1.7"
|
||||||
|
}
|
||||||
|
},
|
||||||
"minimist": {
|
"minimist": {
|
||||||
"version": "1.2.5",
|
"version": "1.2.5",
|
||||||
"resolved": "https://registry.npmjs.org/minimist/-/minimist-1.2.5.tgz",
|
"resolved": "https://registry.npmjs.org/minimist/-/minimist-1.2.5.tgz",
|
||||||
@@ -2265,6 +2383,15 @@
|
|||||||
"isobject": "^3.0.1"
|
"isobject": "^3.0.1"
|
||||||
}
|
}
|
||||||
},
|
},
|
||||||
|
"once": {
|
||||||
|
"version": "1.4.0",
|
||||||
|
"resolved": "https://registry.npmjs.org/once/-/once-1.4.0.tgz",
|
||||||
|
"integrity": "sha1-WDsap3WWHUsROsF9nFC6753Xa9E=",
|
||||||
|
"dev": true,
|
||||||
|
"requires": {
|
||||||
|
"wrappy": "1"
|
||||||
|
}
|
||||||
|
},
|
||||||
"parchment": {
|
"parchment": {
|
||||||
"version": "1.1.4",
|
"version": "1.1.4",
|
||||||
"resolved": "https://registry.npmjs.org/parchment/-/parchment-1.1.4.tgz",
|
"resolved": "https://registry.npmjs.org/parchment/-/parchment-1.1.4.tgz",
|
||||||
@@ -2276,6 +2403,12 @@
|
|||||||
"integrity": "sha1-s2PlXoAGym/iF4TS2yK9FdeRfxQ=",
|
"integrity": "sha1-s2PlXoAGym/iF4TS2yK9FdeRfxQ=",
|
||||||
"dev": true
|
"dev": true
|
||||||
},
|
},
|
||||||
|
"path-is-absolute": {
|
||||||
|
"version": "1.0.1",
|
||||||
|
"resolved": "https://registry.npmjs.org/path-is-absolute/-/path-is-absolute-1.0.1.tgz",
|
||||||
|
"integrity": "sha1-F0uSaHNVNP+8es5r9TpanhtcX18=",
|
||||||
|
"dev": true
|
||||||
|
},
|
||||||
"path-parse": {
|
"path-parse": {
|
||||||
"version": "1.0.7",
|
"version": "1.0.7",
|
||||||
"resolved": "https://registry.npmjs.org/path-parse/-/path-parse-1.0.7.tgz",
|
"resolved": "https://registry.npmjs.org/path-parse/-/path-parse-1.0.7.tgz",
|
||||||
@@ -2637,11 +2770,6 @@
|
|||||||
}
|
}
|
||||||
}
|
}
|
||||||
},
|
},
|
||||||
"sortablejs": {
|
|
||||||
"version": "1.14.0",
|
|
||||||
"resolved": "https://registry.npmjs.org/sortablejs/-/sortablejs-1.14.0.tgz",
|
|
||||||
"integrity": "sha512-pBXvQCs5/33fdN1/39pPL0NZF20LeRbLQ5jtnheIPN9JQAaufGjKdWduZn4U7wCtVuzKhmRkI0DFYHYRbB2H1w=="
|
|
||||||
},
|
|
||||||
"source-map": {
|
"source-map": {
|
||||||
"version": "0.6.1",
|
"version": "0.6.1",
|
||||||
"resolved": "https://registry.npmjs.org/source-map/-/source-map-0.6.1.tgz",
|
"resolved": "https://registry.npmjs.org/source-map/-/source-map-0.6.1.tgz",
|
||||||
@@ -3142,13 +3270,11 @@
|
|||||||
"vue": "^3.0.11"
|
"vue": "^3.0.11"
|
||||||
}
|
}
|
||||||
},
|
},
|
||||||
"vuedraggable": {
|
"wrappy": {
|
||||||
"version": "4.1.0",
|
"version": "1.0.2",
|
||||||
"resolved": "https://registry.npmjs.org/vuedraggable/-/vuedraggable-4.1.0.tgz",
|
"resolved": "https://registry.npmjs.org/wrappy/-/wrappy-1.0.2.tgz",
|
||||||
"integrity": "sha512-FU5HCWBmsf20GpP3eudURW3WdWTKIbEIQxh9/8GE806hydR9qZqRRxRE3RjqX7PkuLuMQG/A7n3cfj9rCEchww==",
|
"integrity": "sha1-tSQ9jz7BqjXxNkYFvA0QNuMKtp8=",
|
||||||
"requires": {
|
"dev": true
|
||||||
"sortablejs": "1.14.0"
|
|
||||||
}
|
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|||||||
@@ -5,6 +5,8 @@
|
|||||||
"scripts": {
|
"scripts": {
|
||||||
"serve": "vite",
|
"serve": "vite",
|
||||||
"build": "vite build",
|
"build": "vite build",
|
||||||
|
"lib": "vite build --config vite-lib.config.js",
|
||||||
|
"lib-render": "vite build --config vite-lib-render.config.js",
|
||||||
"preview": "vite preview"
|
"preview": "vite preview"
|
||||||
},
|
},
|
||||||
"dependencies": {
|
"dependencies": {
|
||||||
@@ -16,10 +18,10 @@
|
|||||||
"mitt": "^3.0.0",
|
"mitt": "^3.0.0",
|
||||||
"vue": "^3.0.0",
|
"vue": "^3.0.0",
|
||||||
"vue-i18n": "^9.2.0-beta.23",
|
"vue-i18n": "^9.2.0-beta.23",
|
||||||
"vue3-quill": "^0.2.6",
|
"vue3-quill": "^0.2.6"
|
||||||
"vuedraggable": "^4.1.0"
|
|
||||||
},
|
},
|
||||||
"devDependencies": {
|
"devDependencies": {
|
||||||
|
"@rollup/plugin-commonjs": "^21.0.1",
|
||||||
"@types/node": "^17.0.0",
|
"@types/node": "^17.0.0",
|
||||||
"@vitejs/plugin-vue": "^2.0.0",
|
"@vitejs/plugin-vue": "^2.0.0",
|
||||||
"@vitejs/plugin-vue-jsx": "^1.3.3",
|
"@vitejs/plugin-vue-jsx": "^1.3.3",
|
||||||
|
|||||||
@@ -43,7 +43,7 @@
|
|||||||
</template>
|
</template>
|
||||||
|
|
||||||
<script>
|
<script>
|
||||||
import Draggable from 'vuedraggable'
|
//import Draggable from 'vuedraggable'
|
||||||
import i18n from "@/utils/i18n";
|
import i18n from "@/utils/i18n";
|
||||||
import FieldComponents from '@/components/form-designer/form-widget/field-widget/index'
|
import FieldComponents from '@/components/form-designer/form-widget/field-widget/index'
|
||||||
|
|
||||||
@@ -52,7 +52,7 @@
|
|||||||
componentName: "GridColWidget",
|
componentName: "GridColWidget",
|
||||||
mixins: [i18n],
|
mixins: [i18n],
|
||||||
components: {
|
components: {
|
||||||
Draggable,
|
//Draggable,
|
||||||
...FieldComponents,
|
...FieldComponents,
|
||||||
},
|
},
|
||||||
props: {
|
props: {
|
||||||
|
|||||||
@@ -44,7 +44,7 @@
|
|||||||
</template>
|
</template>
|
||||||
|
|
||||||
<script>
|
<script>
|
||||||
import Draggable from 'vuedraggable'
|
//import Draggable from 'vuedraggable'
|
||||||
import i18n from "@/utils/i18n"
|
import i18n from "@/utils/i18n"
|
||||||
import containerMixin from "@/components/form-designer/form-widget/container-widget/containerMixin"
|
import containerMixin from "@/components/form-designer/form-widget/container-widget/containerMixin"
|
||||||
import ContainerWrapper from "@/components/form-designer/form-widget/container-widget/container-wrapper"
|
import ContainerWrapper from "@/components/form-designer/form-widget/container-widget/container-wrapper"
|
||||||
@@ -56,7 +56,7 @@
|
|||||||
mixins: [i18n, containerMixin],
|
mixins: [i18n, containerMixin],
|
||||||
components: {
|
components: {
|
||||||
ContainerWrapper,
|
ContainerWrapper,
|
||||||
Draggable,
|
//Draggable,
|
||||||
|
|
||||||
...FieldComponents,
|
...FieldComponents,
|
||||||
},
|
},
|
||||||
|
|||||||
@@ -55,7 +55,7 @@
|
|||||||
</template>
|
</template>
|
||||||
|
|
||||||
<script>
|
<script>
|
||||||
import Draggable from 'vuedraggable'
|
//import Draggable from 'vuedraggable'
|
||||||
import i18n from "@/utils/i18n"
|
import i18n from "@/utils/i18n"
|
||||||
import FieldComponents from '@/components/form-designer/form-widget/field-widget/index'
|
import FieldComponents from '@/components/form-designer/form-widget/field-widget/index'
|
||||||
|
|
||||||
@@ -64,7 +64,7 @@
|
|||||||
componentName: "TableCellWidget",
|
componentName: "TableCellWidget",
|
||||||
mixins: [i18n],
|
mixins: [i18n],
|
||||||
components: {
|
components: {
|
||||||
Draggable,
|
//Draggable,
|
||||||
...FieldComponents,
|
...FieldComponents,
|
||||||
},
|
},
|
||||||
props: {
|
props: {
|
||||||
|
|||||||
@@ -6,6 +6,10 @@ export default {
|
|||||||
inject: ['refList', 'formConfig', 'globalOptionData', 'globalModel', 'getOptionData'],
|
inject: ['refList', 'formConfig', 'globalOptionData', 'globalModel', 'getOptionData'],
|
||||||
|
|
||||||
computed: {
|
computed: {
|
||||||
|
widgetSize() {
|
||||||
|
return this.field.options.size || 'medium'
|
||||||
|
},
|
||||||
|
|
||||||
subFormName() {
|
subFormName() {
|
||||||
return !!this.parentWidget ? this.parentWidget.options.name : ''
|
return !!this.parentWidget ? this.parentWidget.options.name : ''
|
||||||
},
|
},
|
||||||
@@ -84,14 +88,14 @@ export default {
|
|||||||
},
|
},
|
||||||
|
|
||||||
initEventHandler() {
|
initEventHandler() {
|
||||||
eventBus.$on('setFormData', function (newFormData) {
|
eventBus.$on('setFormData', (newFormData) => {
|
||||||
console.log('formModel of globalModel----------', this.globalModel.formModel)
|
console.log('formModel of globalModel----------', this.globalModel.formModel)
|
||||||
if (!this.subFormItemFlag) {
|
if (!this.subFormItemFlag) {
|
||||||
this.setValue(newFormData[this.field.options.name])
|
this.setValue(newFormData[this.field.options.name])
|
||||||
}
|
}
|
||||||
})
|
})
|
||||||
|
|
||||||
eventBus.$on('field-value-changed', function (values) {
|
eventBus.$on('field-value-changed', (values) => {
|
||||||
if (!!this.subFormItemFlag) {
|
if (!!this.subFormItemFlag) {
|
||||||
let subFormData = this.formModel[this.subFormName]
|
let subFormData = this.formModel[this.subFormName]
|
||||||
this.handleOnChangeForSubForm(values[0], values[1], subFormData, this.subFormRowId)
|
this.handleOnChangeForSubForm(values[0], values[1], subFormData, this.subFormRowId)
|
||||||
@@ -101,7 +105,7 @@ export default {
|
|||||||
})
|
})
|
||||||
|
|
||||||
/* 监听重新加载选项事件 */
|
/* 监听重新加载选项事件 */
|
||||||
eventBus.$on('reloadOptionItems', function (widgetNames) {
|
eventBus.$on('reloadOptionItems', (widgetNames) => {
|
||||||
if ((widgetNames.length === 0) || (widgetNames.indexOf(this.field.options.name) > -1)) {
|
if ((widgetNames.length === 0) || (widgetNames.indexOf(this.field.options.name) > -1)) {
|
||||||
this.initOptionItems(true)
|
this.initOptionItems(true)
|
||||||
}
|
}
|
||||||
@@ -284,11 +288,14 @@ export default {
|
|||||||
//--------------------- 事件处理 begin ------------------//
|
//--------------------- 事件处理 begin ------------------//
|
||||||
|
|
||||||
emitFieldDataChange(newValue, oldValue) {
|
emitFieldDataChange(newValue, oldValue) {
|
||||||
this.$emit('field-value-changed', [newValue, oldValue])
|
//this.$emit('field-value-changed', [newValue, oldValue])
|
||||||
|
eventBus.$emit('field-value-changed', [newValue, oldValue])
|
||||||
|
console.log('test', 'ccccccccc')
|
||||||
|
|
||||||
/* 必须用dispatch向指定父组件派发消息!! */
|
// /* 必须用dispatch向指定父组件派发消息!! */
|
||||||
this.dispatch('VFormRender', 'fieldChange',
|
// this.dispatch('VFormRender', 'fieldChange',
|
||||||
[this.field.options.name, newValue, oldValue, this.subFormName, this.subFormRowIndex])
|
// [this.field.options.name, newValue, oldValue, this.subFormName, this.subFormRowIndex])
|
||||||
|
eventBus.$emit('fieldChange', [this.field.options.name, newValue, oldValue, this.subFormName, this.subFormRowIndex])
|
||||||
},
|
},
|
||||||
|
|
||||||
syncUpdateFormModel(value) {
|
syncUpdateFormModel(value) {
|
||||||
@@ -312,8 +319,9 @@ export default {
|
|||||||
//number组件一般不会触发focus事件,故此处需要手工赋值oldFieldValue!!
|
//number组件一般不会触发focus事件,故此处需要手工赋值oldFieldValue!!
|
||||||
this.oldFieldValue = deepClone(value) /* oldFieldValue需要在initFieldModel()方法中赋初值!! */
|
this.oldFieldValue = deepClone(value) /* oldFieldValue需要在initFieldModel()方法中赋初值!! */
|
||||||
|
|
||||||
/* 主动触发表单的单个字段校验,用于清除字段可能存在的校验错误提示 */
|
// /* 主动触发表单的单个字段校验,用于清除字段可能存在的校验错误提示 */
|
||||||
this.dispatch('VFormRender', 'fieldValidation', [this.field.options.name])
|
// this.dispatch('VFormRender', 'fieldValidation', [this.field.options.name])
|
||||||
|
eventBus.$emit('fieldValidation', [this.field.options.name])
|
||||||
},
|
},
|
||||||
|
|
||||||
handleFocusCustomEvent(event) {
|
handleFocusCustomEvent(event) {
|
||||||
@@ -347,6 +355,9 @@ export default {
|
|||||||
},
|
},
|
||||||
|
|
||||||
handleOnChange(val, oldVal) { //自定义onChange事件
|
handleOnChange(val, oldVal) { //自定义onChange事件
|
||||||
|
console.log('test', 'aaaaaaaaa')
|
||||||
|
debugger
|
||||||
|
|
||||||
if (!!this.field.options.onChange) {
|
if (!!this.field.options.onChange) {
|
||||||
let changeFn = new Function('value', 'oldValue', this.field.options.onChange)
|
let changeFn = new Function('value', 'oldValue', this.field.options.onChange)
|
||||||
changeFn.call(this, val, oldVal)
|
changeFn.call(this, val, oldVal)
|
||||||
@@ -415,6 +426,9 @@ export default {
|
|||||||
|
|
||||||
this.syncUpdateFormModel(newValue)
|
this.syncUpdateFormModel(newValue)
|
||||||
this.emitFieldDataChange(newValue, oldValue)
|
this.emitFieldDataChange(newValue, oldValue)
|
||||||
|
|
||||||
|
//debugger
|
||||||
|
console.log('test', 'dddddddd')
|
||||||
}
|
}
|
||||||
},
|
},
|
||||||
|
|
||||||
|
|||||||
@@ -4,7 +4,7 @@
|
|||||||
:sub-form-row-index="subFormRowIndex" :sub-form-col-index="subFormColIndex" :sub-form-row-id="subFormRowId">
|
:sub-form-row-index="subFormRowIndex" :sub-form-col-index="subFormColIndex" :sub-form-row-id="subFormRowId">
|
||||||
<el-input-number ref="fieldEditor" v-model="fieldModel" class="full-width-input"
|
<el-input-number ref="fieldEditor" v-model="fieldModel" class="full-width-input"
|
||||||
:disabled="field.options.disabled"
|
:disabled="field.options.disabled"
|
||||||
:size="field.options.size" :controls-position="field.options.controlsPosition"
|
:size="widgetSize" :controls-position="field.options.controlsPosition"
|
||||||
:placeholder="field.options.placeholder"
|
:placeholder="field.options.placeholder"
|
||||||
:min="field.options.min" :max="field.options.max"
|
:min="field.options.min" :max="field.options.max"
|
||||||
:precision="field.options.precision" :step="field.options.step"
|
:precision="field.options.precision" :step="field.options.step"
|
||||||
|
|||||||
@@ -6,9 +6,6 @@
|
|||||||
|
|
||||||
<template v-if="designer.widgetList.length === 0">
|
<template v-if="designer.widgetList.length === 0">
|
||||||
<div class="no-widget-hint">{{i18nt('designer.noWidgetHint')}}</div>
|
<div class="no-widget-hint">{{i18nt('designer.noWidgetHint')}}</div>
|
||||||
<!-- 下面的div用于把父容器高度撑开!!
|
|
||||||
<div class="form-widget-list"></div>
|
|
||||||
-->
|
|
||||||
</template>
|
</template>
|
||||||
|
|
||||||
<div class="form-widget-list">
|
<div class="form-widget-list">
|
||||||
@@ -34,7 +31,6 @@
|
|||||||
</template>
|
</template>
|
||||||
|
|
||||||
<script>
|
<script>
|
||||||
import Draggable from 'vuedraggable'
|
|
||||||
import '@/components/form-designer/form-widget/container-widget/index'
|
import '@/components/form-designer/form-widget/container-widget/index'
|
||||||
import FieldComponents from '@/components/form-designer/form-widget/field-widget/index'
|
import FieldComponents from '@/components/form-designer/form-widget/field-widget/index'
|
||||||
import i18n from "@/utils/i18n"
|
import i18n from "@/utils/i18n"
|
||||||
@@ -44,8 +40,6 @@
|
|||||||
componentName: "VFormWidget",
|
componentName: "VFormWidget",
|
||||||
mixins: [i18n],
|
mixins: [i18n],
|
||||||
components: {
|
components: {
|
||||||
Draggable,
|
|
||||||
|
|
||||||
...FieldComponents,
|
...FieldComponents,
|
||||||
},
|
},
|
||||||
props: {
|
props: {
|
||||||
|
|||||||
@@ -54,7 +54,8 @@
|
|||||||
</el-container>
|
</el-container>
|
||||||
|
|
||||||
<el-aside>
|
<el-aside>
|
||||||
<setting-panel :designer="designer" :selected-widget="designer.selectedWidget" :form-config="designer.formConfig" />
|
<setting-panel :designer="designer" :selected-widget="designer.selectedWidget"
|
||||||
|
:form-config="designer.formConfig" @edit-event-handler="testEEH" />
|
||||||
</el-aside>
|
</el-aside>
|
||||||
</el-container>
|
</el-container>
|
||||||
|
|
||||||
@@ -161,6 +162,11 @@
|
|||||||
this.loadFieldListFromServer()
|
this.loadFieldListFromServer()
|
||||||
},
|
},
|
||||||
methods: {
|
methods: {
|
||||||
|
testEEH(eventName, eventParams) {
|
||||||
|
console.log('test', eventName)
|
||||||
|
console.log('test222222', eventParams)
|
||||||
|
},
|
||||||
|
|
||||||
showLink(configName) {
|
showLink(configName) {
|
||||||
if (this.designerConfig[configName] === undefined) {
|
if (this.designerConfig[configName] === undefined) {
|
||||||
return true
|
return true
|
||||||
|
|||||||
@@ -177,8 +177,14 @@
|
|||||||
|
|
||||||
},
|
},
|
||||||
created() {
|
created() {
|
||||||
eventBus.$on('editEventHandler', function (eventName, eventParams) {
|
// eventBus.$on('editEventHandler', (eventName, eventParams) => {
|
||||||
this.editEventHandler(eventName, eventParams)
|
// //debugger
|
||||||
|
// this.editEventHandler(eventName, eventParams)
|
||||||
|
// })
|
||||||
|
|
||||||
|
eventBus.$on('editEventHandler', (eventParams) => {
|
||||||
|
//debugger
|
||||||
|
this.editEventHandler(eventParams[0], eventParams[1])
|
||||||
})
|
})
|
||||||
|
|
||||||
this.designer.handleEvent('form-css-updated', (cssClassList) => {
|
this.designer.handleEvent('form-css-updated', (cssClassList) => {
|
||||||
@@ -247,6 +253,8 @@
|
|||||||
},
|
},
|
||||||
|
|
||||||
editEventHandler(eventName, eventParams) {
|
editEventHandler(eventName, eventParams) {
|
||||||
|
debugger
|
||||||
|
|
||||||
this.curEventName = eventName
|
this.curEventName = eventName
|
||||||
this.eventHeader = `${this.optionModel.name}.${eventName}(${eventParams.join(', ')}) {`
|
this.eventHeader = `${this.optionModel.name}.${eventName}(${eventParams.join(', ')}) {`
|
||||||
this.eventHandlerCode = this.selectedWidget.options[eventName] || ''
|
this.eventHandlerCode = this.selectedWidget.options[eventName] || ''
|
||||||
|
|||||||
@@ -2,7 +2,7 @@
|
|||||||
<div class="option-items-pane">
|
<div class="option-items-pane">
|
||||||
<el-radio-group v-if="(selectedWidget.type === 'radio') || ((selectedWidget.type === 'select') && !selectedWidget.options.multiple)"
|
<el-radio-group v-if="(selectedWidget.type === 'radio') || ((selectedWidget.type === 'select') && !selectedWidget.options.multiple)"
|
||||||
v-model="optionModel.defaultValue" @change="emitDefaultValueChange">
|
v-model="optionModel.defaultValue" @change="emitDefaultValueChange">
|
||||||
<draggable tag="ul" :list="optionModel.optionItems"
|
<draggable tag="ul" :list="optionModel.optionItems" item-key="value"
|
||||||
v-bind="{group:'optionsGroup', ghostClass: 'ghost', handle: '.drag-option'}">
|
v-bind="{group:'optionsGroup', ghostClass: 'ghost', handle: '.drag-option'}">
|
||||||
<template #item="{ element: option, index: idx }">
|
<template #item="{ element: option, index: idx }">
|
||||||
<li>
|
<li>
|
||||||
@@ -19,7 +19,7 @@
|
|||||||
</el-radio-group>
|
</el-radio-group>
|
||||||
<el-checkbox-group v-else-if="(selectedWidget.type === 'checkbox') || ((selectedWidget.type === 'select') && selectedWidget.options.multiple)"
|
<el-checkbox-group v-else-if="(selectedWidget.type === 'checkbox') || ((selectedWidget.type === 'select') && selectedWidget.options.multiple)"
|
||||||
v-model="optionModel.defaultValue" @change="emitDefaultValueChange">
|
v-model="optionModel.defaultValue" @change="emitDefaultValueChange">
|
||||||
<draggable tag="ul" :list="optionModel.optionItems"
|
<draggable tag="ul" :list="optionModel.optionItems" item-key="value"
|
||||||
v-bind="{group:'optionsGroup', ghostClass: 'ghost', handle: '.drag-option'}">
|
v-bind="{group:'optionsGroup', ghostClass: 'ghost', handle: '.drag-option'}">
|
||||||
<template #item="{ element: option, index: idx }">
|
<template #item="{ element: option, index: idx }">
|
||||||
<li>
|
<li>
|
||||||
@@ -79,7 +79,7 @@
|
|||||||
</template>
|
</template>
|
||||||
|
|
||||||
<script>
|
<script>
|
||||||
import Draggable from 'vuedraggable'
|
//import Draggable from 'vuedraggable'
|
||||||
import CodeEditor from '@/components/code-editor/index'
|
import CodeEditor from '@/components/code-editor/index'
|
||||||
import i18n from "@/utils/i18n";
|
import i18n from "@/utils/i18n";
|
||||||
|
|
||||||
@@ -87,8 +87,7 @@
|
|||||||
name: "OptionItemsSetting",
|
name: "OptionItemsSetting",
|
||||||
mixins: [i18n],
|
mixins: [i18n],
|
||||||
components: {
|
components: {
|
||||||
Draggable,
|
//Draggable,
|
||||||
//CodeEditor: () => import('@/components/code-editor/index'),
|
|
||||||
CodeEditor,
|
CodeEditor,
|
||||||
},
|
},
|
||||||
props: {
|
props: {
|
||||||
|
|||||||
@@ -35,7 +35,7 @@
|
|||||||
|
|
||||||
<script>
|
<script>
|
||||||
import i18n from "@/utils/i18n"
|
import i18n from "@/utils/i18n"
|
||||||
import Draggable from 'vuedraggable'
|
//import Draggable from 'vuedraggable'
|
||||||
import {deepClone} from "@/utils/util";
|
import {deepClone} from "@/utils/util";
|
||||||
|
|
||||||
export default {
|
export default {
|
||||||
@@ -43,7 +43,7 @@
|
|||||||
componentName: 'PropertyEditor',
|
componentName: 'PropertyEditor',
|
||||||
mixins: [i18n],
|
mixins: [i18n],
|
||||||
components: {
|
components: {
|
||||||
Draggable,
|
//Draggable,
|
||||||
},
|
},
|
||||||
props: {
|
props: {
|
||||||
designer: Object,
|
designer: Object,
|
||||||
|
|||||||
@@ -1,11 +1,14 @@
|
|||||||
import emitter from '@/utils/emitter'
|
import emitter from '@/utils/emitter'
|
||||||
|
import eventBus from "@/utils/event-bus"
|
||||||
|
|
||||||
export default {
|
export default {
|
||||||
mixins: [emitter],
|
mixins: [emitter],
|
||||||
created() {},
|
created() {},
|
||||||
methods: {
|
methods: {
|
||||||
editEventHandler(eventName, eventParams) {
|
editEventHandler(eventName, eventParams) {
|
||||||
this.dispatch('SettingPanel', 'editEventHandler', [eventName, [...eventParams]])
|
//this.dispatch('SettingPanel', 'editEventHandler', [eventName, [...eventParams]])
|
||||||
|
|
||||||
|
eventBus.$emit('editEventHandler', [eventName, [...eventParams]])
|
||||||
},
|
},
|
||||||
|
|
||||||
}
|
}
|
||||||
|
|||||||
@@ -0,0 +1,25 @@
|
|||||||
|
<template>
|
||||||
|
<el-form-item :label="i18nt('designer.setting.defaultValue')">
|
||||||
|
<el-input-number v-if="!hasConfig('optionItems')" type="text" style="width: 100%" v-model="optionModel.defaultValue"
|
||||||
|
@change="emitDefaultValueChange"></el-input-number>
|
||||||
|
</el-form-item>
|
||||||
|
</template>
|
||||||
|
|
||||||
|
<script>
|
||||||
|
import i18n from "@/utils/i18n"
|
||||||
|
import propertyMixin from "@/components/form-designer/setting-panel/property-editor/propertyMixin"
|
||||||
|
|
||||||
|
export default {
|
||||||
|
name: "defaultValue-editor",
|
||||||
|
mixins: [i18n, propertyMixin],
|
||||||
|
props: {
|
||||||
|
designer: Object,
|
||||||
|
selectedWidget: Object,
|
||||||
|
optionModel: Object,
|
||||||
|
},
|
||||||
|
}
|
||||||
|
</script>
|
||||||
|
|
||||||
|
<style scoped>
|
||||||
|
|
||||||
|
</style>
|
||||||
@@ -88,7 +88,7 @@
|
|||||||
</template>
|
</template>
|
||||||
|
|
||||||
<script>
|
<script>
|
||||||
import Draggable from 'vuedraggable'
|
//import Draggable from 'vuedraggable'
|
||||||
import {containers as CONS, basicFields as BFS, advancedFields as AFS, customFields as CFS} from "./widgetsConfig"
|
import {containers as CONS, basicFields as BFS, advancedFields as AFS, customFields as CFS} from "./widgetsConfig"
|
||||||
import {formTemplates} from './templatesConfig'
|
import {formTemplates} from './templatesConfig'
|
||||||
import {addWindowResizeHandler} from "@/utils/util"
|
import {addWindowResizeHandler} from "@/utils/util"
|
||||||
@@ -109,7 +109,7 @@ import { generateId } from '../../../utils/util'
|
|||||||
name: "FieldPanel",
|
name: "FieldPanel",
|
||||||
mixins: [i18n],
|
mixins: [i18n],
|
||||||
components: {
|
components: {
|
||||||
Draggable,
|
//Draggable,
|
||||||
},
|
},
|
||||||
props: {
|
props: {
|
||||||
designer: Object,
|
designer: Object,
|
||||||
|
|||||||
@@ -192,7 +192,7 @@
|
|||||||
return
|
return
|
||||||
}
|
}
|
||||||
|
|
||||||
eventBus.$on('setFormData', function (newFormData) {
|
eventBus.$on('setFormData', (newFormData) => {
|
||||||
this.initRowIdData(false)
|
this.initRowIdData(false)
|
||||||
this.initFieldSchemaData()
|
this.initFieldSchemaData()
|
||||||
|
|
||||||
|
|||||||
@@ -36,7 +36,7 @@
|
|||||||
<script>
|
<script>
|
||||||
import i18n from "@/utils/i18n"
|
import i18n from "@/utils/i18n"
|
||||||
import containerMixin from "@/components/form-designer/form-widget/container-widget/containerMixin"
|
import containerMixin from "@/components/form-designer/form-widget/container-widget/containerMixin"
|
||||||
import Draggable from 'vuedraggable'
|
//import Draggable from 'vuedraggable'
|
||||||
import ContainerWrapper from "@/components/form-designer/form-widget/container-widget/container-wrapper"
|
import ContainerWrapper from "@/components/form-designer/form-widget/container-widget/container-wrapper"
|
||||||
import FieldComponents from '@/components/form-designer/form-widget/field-widget/index'
|
import FieldComponents from '@/components/form-designer/form-widget/field-widget/index'
|
||||||
|
|
||||||
@@ -45,7 +45,7 @@
|
|||||||
componentName: 'ContainerWidget',
|
componentName: 'ContainerWidget',
|
||||||
mixins: [i18n, containerMixin],
|
mixins: [i18n, containerMixin],
|
||||||
components: {
|
components: {
|
||||||
Draggable,
|
//Draggable,
|
||||||
ContainerWrapper,
|
ContainerWrapper,
|
||||||
...FieldComponents,
|
...FieldComponents,
|
||||||
},
|
},
|
||||||
|
|||||||
@@ -4,10 +4,11 @@ import App from './App.vue'
|
|||||||
import ElementPlus from 'element-plus'
|
import ElementPlus from 'element-plus'
|
||||||
import 'element-plus/dist/index.css'
|
import 'element-plus/dist/index.css'
|
||||||
import '@/styles/index.scss'
|
import '@/styles/index.scss'
|
||||||
import SvgIcon from '@/components/svg-icon/index' //svg组件
|
import Draggable from '@/../lib/vuedraggable/dist/vuedraggable.umd.js'
|
||||||
|
//import Draggable from 'vuedraggable'
|
||||||
|
import SvgIcon from '@/components/svg-icon' //svg组件
|
||||||
import 'virtual:svg-icons-register'
|
import 'virtual:svg-icons-register'
|
||||||
|
|
||||||
|
|
||||||
import ContainerWidgets from '@/components/form-designer/form-widget/container-widget/index'
|
import ContainerWidgets from '@/components/form-designer/form-widget/container-widget/index'
|
||||||
import ContainerItems from '@/components/form-render/container-item/index'
|
import ContainerItems from '@/components/form-render/container-item/index'
|
||||||
|
|
||||||
@@ -22,6 +23,7 @@ if (typeof window !== 'undefined') {
|
|||||||
const vfApp = createApp(App)
|
const vfApp = createApp(App)
|
||||||
|
|
||||||
vfApp.use(ElementPlus)
|
vfApp.use(ElementPlus)
|
||||||
|
vfApp.component('draggable', Draggable)
|
||||||
vfApp.component('svg-icon', SvgIcon)
|
vfApp.component('svg-icon', SvgIcon)
|
||||||
addDirective(vfApp)
|
addDirective(vfApp)
|
||||||
installI18n(vfApp)
|
installI18n(vfApp)
|
||||||
|
|||||||
@@ -14,6 +14,7 @@ function _broadcast(componentName, eventName, params) {
|
|||||||
export default {
|
export default {
|
||||||
methods: {
|
methods: {
|
||||||
dispatch: function dispatch(componentName, eventName, params) {
|
dispatch: function dispatch(componentName, eventName, params) {
|
||||||
|
debugger
|
||||||
var parent = this.$parent || this.$root;
|
var parent = this.$parent || this.$root;
|
||||||
var name = parent.$options.componentName;
|
var name = parent.$options.componentName;
|
||||||
|
|
||||||
@@ -32,4 +33,4 @@ export default {
|
|||||||
_broadcast.call(this, componentName, eventName, params);
|
_broadcast.call(this, componentName, eventName, params);
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
};
|
};
|
||||||
|
|||||||
67
vite-lib-render.config.js
Normal file
67
vite-lib-render.config.js
Normal file
@@ -0,0 +1,67 @@
|
|||||||
|
import { defineConfig } from 'vite'
|
||||||
|
import vue from '@vitejs/plugin-vue'
|
||||||
|
import vueJsx from '@vitejs/plugin-vue-jsx'
|
||||||
|
import viteSvgIcons from 'vite-plugin-svg-icons'
|
||||||
|
import { resolve } from 'path'
|
||||||
|
import commonjs from '@rollup/plugin-commonjs'
|
||||||
|
|
||||||
|
// https://vitejs.dev/config/
|
||||||
|
export default defineConfig({
|
||||||
|
plugins: [
|
||||||
|
vue(),
|
||||||
|
|
||||||
|
//添加jsx/tsx支持
|
||||||
|
vueJsx({}),
|
||||||
|
|
||||||
|
//解决引入commonjs模块后打包出现的{'default' is not exported by XXX}错误!!
|
||||||
|
commonjs(),
|
||||||
|
|
||||||
|
viteSvgIcons({
|
||||||
|
// Specify the icon folder to be cached
|
||||||
|
iconDirs: [resolve(process.cwd(), 'src/icons/svg')],
|
||||||
|
// Specify symbolId format
|
||||||
|
symbolId: 'icon-[dir]-[name]',
|
||||||
|
}),
|
||||||
|
|
||||||
|
],
|
||||||
|
|
||||||
|
resolve: {
|
||||||
|
alias: {
|
||||||
|
"@": resolve(__dirname, 'src'), // 路径别名
|
||||||
|
},
|
||||||
|
extensions: ['.js', '.vue', '.json', '.ts'] // 使用路径别名时想要省略的后缀名,可以自己 增减
|
||||||
|
},
|
||||||
|
|
||||||
|
optimizeDeps: {
|
||||||
|
//include: ['@/../lib/vuedraggable/dist/vuedraggable.umd.js']
|
||||||
|
},
|
||||||
|
|
||||||
|
css: {
|
||||||
|
preprocessorOptions: {
|
||||||
|
scss: {
|
||||||
|
/* 自动引入全局scss文件 */
|
||||||
|
additionalData: '@import "./src/styles/global.scss";'
|
||||||
|
}
|
||||||
|
}
|
||||||
|
},
|
||||||
|
|
||||||
|
build: {
|
||||||
|
lib: {
|
||||||
|
entry: resolve(__dirname, 'install-render.js'),
|
||||||
|
name: 'VFormRender',
|
||||||
|
fileName: (format) => `VFormRender.${format}.js`
|
||||||
|
},
|
||||||
|
rollupOptions: {
|
||||||
|
// 确保外部化处理那些你不想打包进库的依赖
|
||||||
|
external: ['vue', 'element-plus'],
|
||||||
|
output: {
|
||||||
|
// 在 UMD 构建模式下为这些外部化的依赖提供一个全局变量
|
||||||
|
globals: {
|
||||||
|
vue: 'Vue',
|
||||||
|
'element-plus': 'ELEMENT',
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
})
|
||||||
67
vite-lib.config.js
Normal file
67
vite-lib.config.js
Normal file
@@ -0,0 +1,67 @@
|
|||||||
|
import { defineConfig } from 'vite'
|
||||||
|
import vue from '@vitejs/plugin-vue'
|
||||||
|
import vueJsx from '@vitejs/plugin-vue-jsx'
|
||||||
|
import viteSvgIcons from 'vite-plugin-svg-icons'
|
||||||
|
import { resolve } from 'path'
|
||||||
|
import commonjs from '@rollup/plugin-commonjs'
|
||||||
|
|
||||||
|
// https://vitejs.dev/config/
|
||||||
|
export default defineConfig({
|
||||||
|
plugins: [
|
||||||
|
vue(),
|
||||||
|
|
||||||
|
//添加jsx/tsx支持
|
||||||
|
vueJsx({}),
|
||||||
|
|
||||||
|
//解决引入commonjs模块后打包出现的{'default' is not exported by XXX}错误!!
|
||||||
|
commonjs(),
|
||||||
|
|
||||||
|
viteSvgIcons({
|
||||||
|
// Specify the icon folder to be cached
|
||||||
|
iconDirs: [resolve(process.cwd(), 'src/icons/svg')],
|
||||||
|
// Specify symbolId format
|
||||||
|
symbolId: 'icon-[dir]-[name]',
|
||||||
|
}),
|
||||||
|
|
||||||
|
],
|
||||||
|
|
||||||
|
resolve: {
|
||||||
|
alias: {
|
||||||
|
"@": resolve(__dirname, 'src'), // 路径别名
|
||||||
|
},
|
||||||
|
extensions: ['.js', '.vue', '.json', '.ts'] // 使用路径别名时想要省略的后缀名,可以自己 增减
|
||||||
|
},
|
||||||
|
|
||||||
|
optimizeDeps: {
|
||||||
|
//include: ['@/../lib/vuedraggable/dist/vuedraggable.umd.js']
|
||||||
|
},
|
||||||
|
|
||||||
|
css: {
|
||||||
|
preprocessorOptions: {
|
||||||
|
scss: {
|
||||||
|
/* 自动引入全局scss文件 */
|
||||||
|
additionalData: '@import "./src/styles/global.scss";'
|
||||||
|
}
|
||||||
|
}
|
||||||
|
},
|
||||||
|
|
||||||
|
build: {
|
||||||
|
lib: {
|
||||||
|
entry: resolve(__dirname, 'install.js'),
|
||||||
|
name: 'VFormDesigner',
|
||||||
|
fileName: (format) => `VFormDesigner.${format}.js`
|
||||||
|
},
|
||||||
|
rollupOptions: {
|
||||||
|
// 确保外部化处理那些你不想打包进库的依赖
|
||||||
|
external: ['vue', 'element-plus'],
|
||||||
|
output: {
|
||||||
|
// 在 UMD 构建模式下为这些外部化的依赖提供一个全局变量
|
||||||
|
globals: {
|
||||||
|
vue: 'Vue',
|
||||||
|
'element-plus': 'ELEMENT',
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
})
|
||||||
@@ -3,6 +3,7 @@ import vue from '@vitejs/plugin-vue'
|
|||||||
import vueJsx from '@vitejs/plugin-vue-jsx'
|
import vueJsx from '@vitejs/plugin-vue-jsx'
|
||||||
import viteSvgIcons from 'vite-plugin-svg-icons'
|
import viteSvgIcons from 'vite-plugin-svg-icons'
|
||||||
import { resolve } from 'path'
|
import { resolve } from 'path'
|
||||||
|
import commonjs from '@rollup/plugin-commonjs'
|
||||||
|
|
||||||
// https://vitejs.dev/config/
|
// https://vitejs.dev/config/
|
||||||
export default defineConfig({
|
export default defineConfig({
|
||||||
@@ -12,6 +13,9 @@ export default defineConfig({
|
|||||||
//添加jsx/tsx支持
|
//添加jsx/tsx支持
|
||||||
vueJsx({}),
|
vueJsx({}),
|
||||||
|
|
||||||
|
//解决引入commonjs模块后打包出现的{'default' is not exported by XXX}错误!!
|
||||||
|
commonjs(),
|
||||||
|
|
||||||
viteSvgIcons({
|
viteSvgIcons({
|
||||||
// Specify the icon folder to be cached
|
// Specify the icon folder to be cached
|
||||||
iconDirs: [resolve(process.cwd(), 'src/icons/svg')],
|
iconDirs: [resolve(process.cwd(), 'src/icons/svg')],
|
||||||
@@ -28,6 +32,10 @@ export default defineConfig({
|
|||||||
extensions: ['.js', '.vue', '.json', '.ts'] // 使用路径别名时想要省略的后缀名,可以自己 增减
|
extensions: ['.js', '.vue', '.json', '.ts'] // 使用路径别名时想要省略的后缀名,可以自己 增减
|
||||||
},
|
},
|
||||||
|
|
||||||
|
optimizeDeps: {
|
||||||
|
include: ['@/../lib/vuedraggable/dist/vuedraggable.umd.js']
|
||||||
|
},
|
||||||
|
|
||||||
css: {
|
css: {
|
||||||
preprocessorOptions: {
|
preprocessorOptions: {
|
||||||
scss: {
|
scss: {
|
||||||
@@ -35,6 +43,20 @@ export default defineConfig({
|
|||||||
additionalData: '@import "./src/styles/global.scss";'
|
additionalData: '@import "./src/styles/global.scss";'
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
},
|
||||||
|
|
||||||
|
build: {
|
||||||
|
rollupOptions: {
|
||||||
|
// 确保外部化处理那些你不想打包进库的依赖
|
||||||
|
external: ['vue', 'element-plus'],
|
||||||
|
output: {
|
||||||
|
// 在 UMD 构建模式下为这些外部化的依赖提供一个全局变量
|
||||||
|
globals: {
|
||||||
|
vue: 'Vue',
|
||||||
|
'element-plus': 'ELEMENT',
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
}
|
}
|
||||||
|
|
||||||
})
|
})
|
||||||
|
|||||||
Reference in New Issue
Block a user